
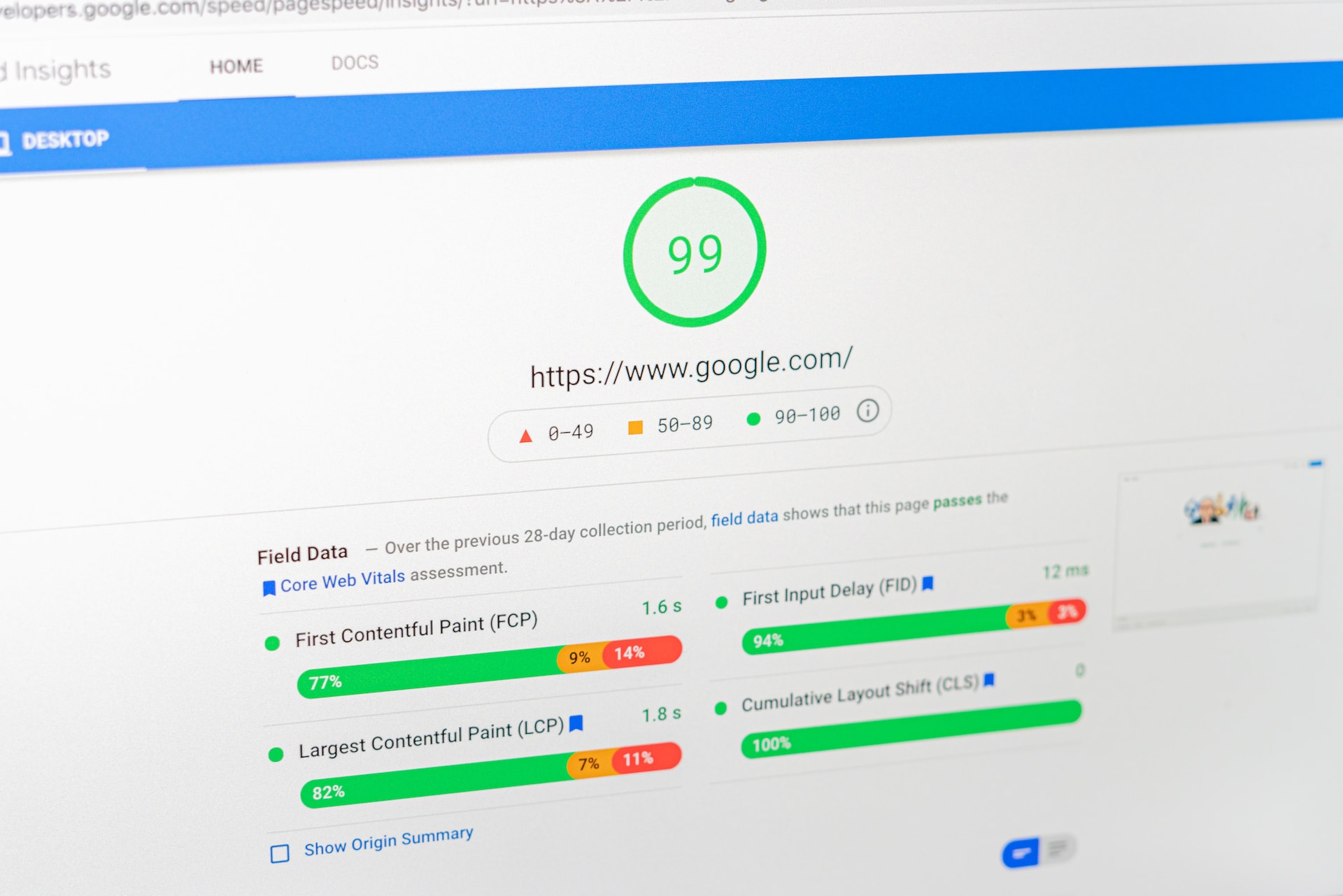
A Core Web Vitals pass is considered the minimum level of performance that your website needs to adhere to from Google’s perspective. What are Core Web Vitals, how can you measure them, and how can you improve them to achieve a Core Web Vitals pass when using WordPress? This post covers what Core Web Vitals are, how they’re measured, and how you can improve Core Web Vitals when using WordPress.
What are Core Web Vitals?
Core Web Vitals are a set of specific metrics defined by Google to measure real-world user experience on a webpage, focusing on loading performance, interactivity, and visual stability. These vitals form part of Google’s broader Page Experience signals and are essential indicators of how smoothly a website functions for its visitors.
The three main Core Web Vitals are Largest Contentful Paint (LCP), which measures how quickly the main content loads; First Input Delay (FID), which tracks responsiveness to user interactions; and Cumulative Layout Shift (CLS), which monitors unexpected layout shifts. By prioritising these metrics, website owners can enhance usability, increase engagement, and improve search rankings.
How Core Web Vitals are Calculated
Core Web Vitals asses CLS, FID and LCP. Data from these metrics are collected via visitors Google Chrome browsers when they access your site (if they’ve allowed this in their browser). The data that’s collected from Google Chrome browsers is called CrUX (Chrome User Experience) Data.
It takes about a month’s worth of CrUX data for your website’s Core Web Vitals to be established. The ongoing Core Web Vitals reported in Pagespeed Insights are based on the previous 28 days of data collected from visitor’s browsers.
If you see a problem with your Core Web Vitals and address this, it can take up to 28 days for you to see your Core Web Vitals recover as it takes this long to accumulate enough Core Web Vitals data, with the fix in place, from visitor’s browsers.
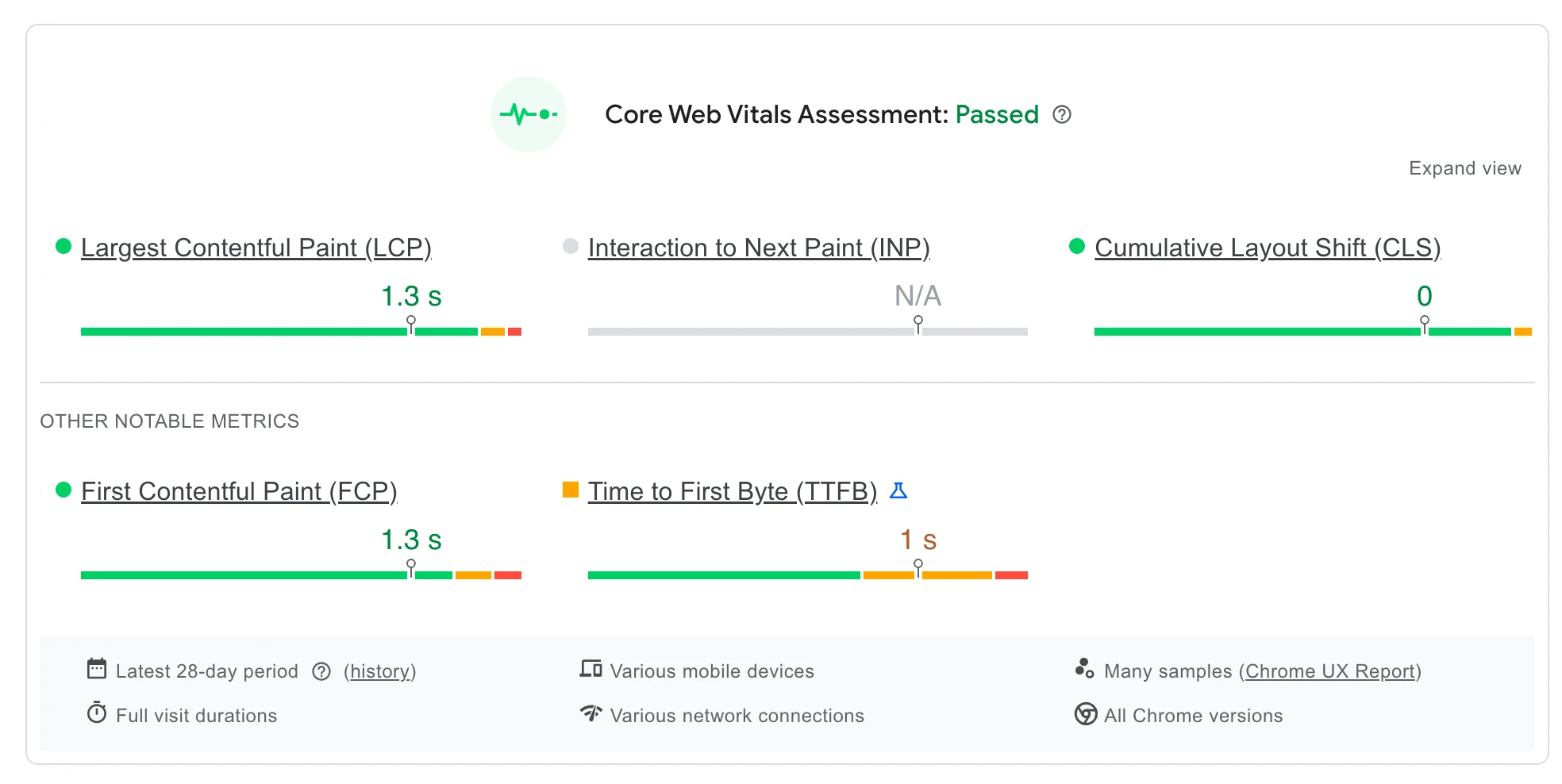
Core Web Vitals are displayed like this:

But if it takes 28 days for you to see the effect of a fix, how do you know you’ve fixed the problem.
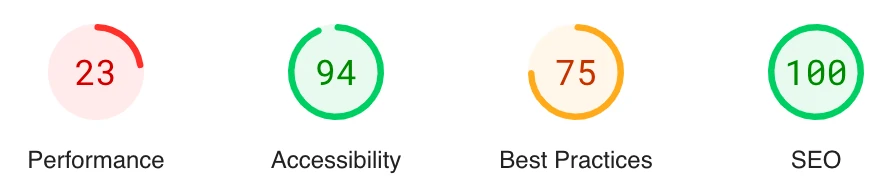
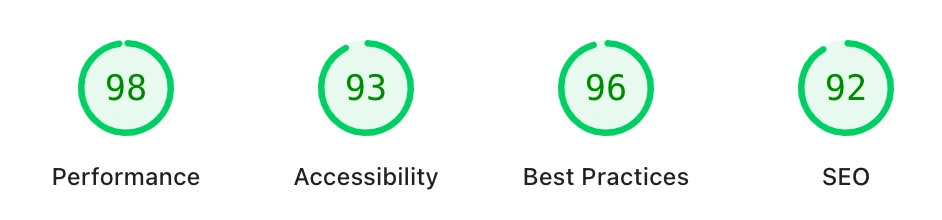
When you use Pagespeed Insights to analyse your site, you’ll see a collection of 4 metrics displayed like this:

The performance metric assesses CLS, INP and FCP, but it’s derived from a real time lab based examination of your site AND CrUX data from the last 28 days. While the “lab” aspect can give you an idea of whether your fix will be effective, the use of CrUX data brings a historical aspect in to effect when assessing performance.
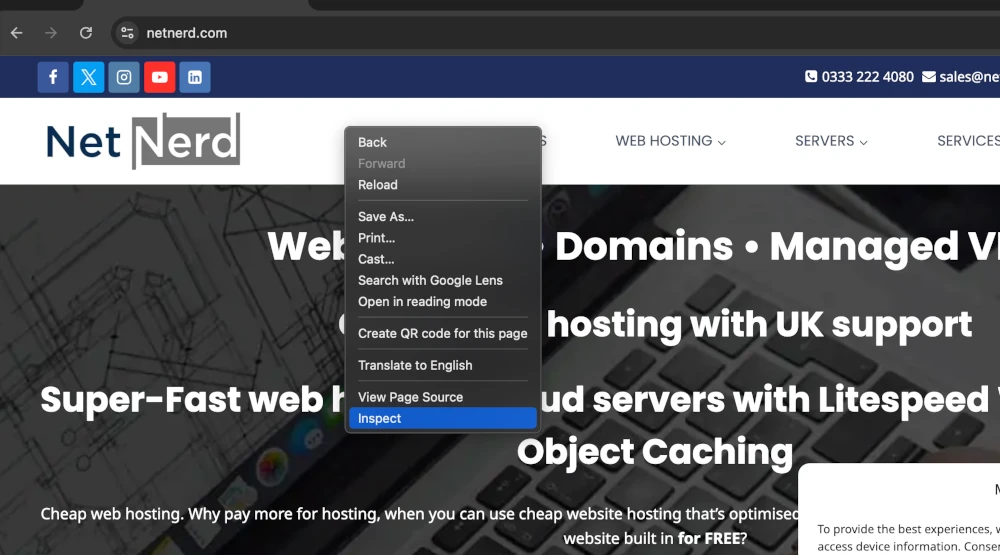
You can use the developer tools built in to Google Chrome to see if your fix has had the desired effect in a realtime context, to open developer tools browse to your website, then right click on the page and select “inspect”:

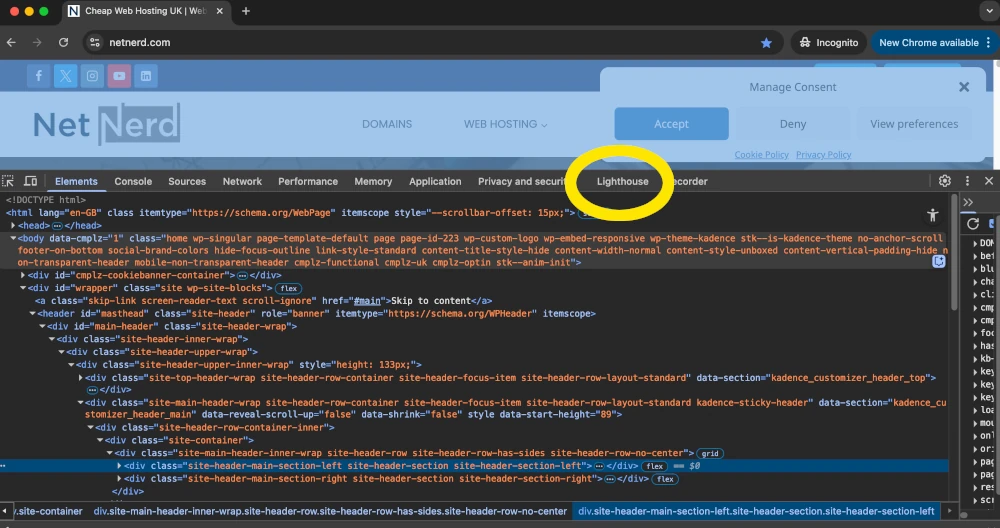
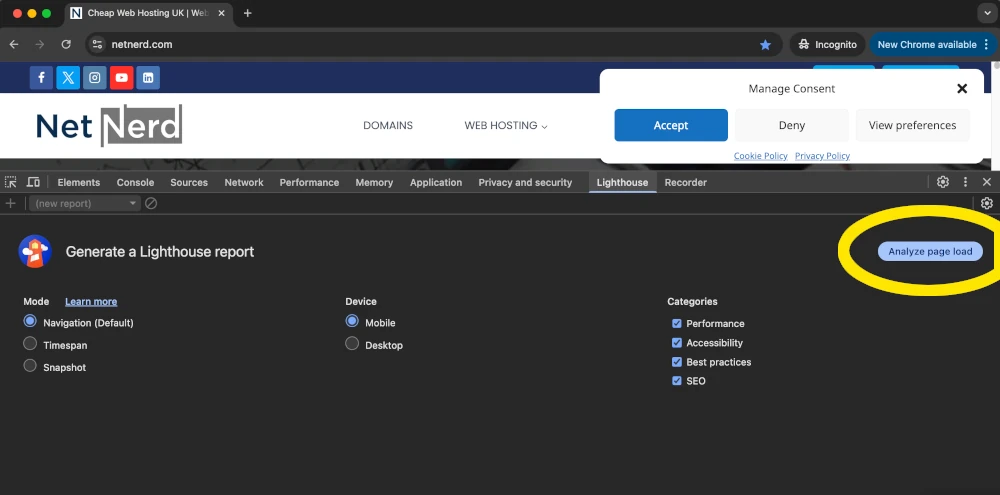
Then click on “Lighthouse”:

Then click on “Analyze page load” to run a realtime test on your site:

Tools such as CrUX Vis indicate how your Core Web Vitals are currently trending.
What is Content Layout Shift (CLS)?
Content Layout Shift (CLS) is a Core Web Vital that measures the visual stability of a webpage. CLS tracks how much the visible elements on a page unexpectedly shift while it’s loading.
Content shifting, or moving around on the page, can be frustrating for users. Imagine you’re about to tap a button, and just as you do, the content moves, causing you to click something else entirely.
CLS helps quantify how often and how severely these interruptions occur. A low CLS score means that content remains stable as it loads, offering a smoother and more predictable experience for users.
How is Content Layout Shift (CLS) measured?
CLS is measured by calculating the total of all unexpected layout shifts that happen during the entire lifespan of a page. Each layout shift is scored based on the size of the moved element and how far it travels on the screen. These values are combined into a final score; the lower, the better.
A good CLS score is 0.1 or less, while anything above 0.25 is considered poor.
Tools likeGoogle PageSpeed Insights, Debug Bear’s Website Speed Test, and Chrome DevTools, and the Core Web Vitals report in Search Console can help website owners identify and troubleshoot layout instability.
Common culprits include images without defined dimensions, dynamically injected content, over optimising CSS and web fonts causing flashes of invisible or unstyled text.
What is Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) is a Core Web Vital that measures the responsiveness of a webpage by evaluating how quickly it reacts to user interactions. Specifically, INP tracks the time between a user’s action, such as clicking a button, tapping a link, or using a keyboard—and the next time the page visually updates in response.
Unlike older metrics like First Input Delay (FID), which only consider the first interaction, INP looks at all user interactions throughout the page’s lifecycle and reports the worst-case scenario (or close to it).
A low INP score reflects a consistently responsive experience, while a high score may indicate frustrating delays that can negatively affect user satisfaction and engagement.
How is Interaction to Next Paint (INP) measured?
INP is measured by capturing the delay between a user interaction and the moment the next frame is painted, reflecting when the browser visually responds to that action.
The INP metric considers three phases: the time it takes to start processing the event, the event handling duration, and the time taken to update the visual output.
The final INP value is chosen from the longest interaction observed during a user’s visit, though extremely rare outliers are excluded to provide a more realistic reflection of user experience.
A good INP score is under 200 milliseconds, while anything over 500 milliseconds is considered poor. Real-user monitoring tools like Chrome User Experience Report (CrUX), Lighthouse, and Web Vitals JavaScript libraries can help developers track and optimize this metric effectively.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) is a Core Web Vital that measures how quickly the main content of a webpage becomes visible to users.
The LCP metric focuses on loading performance by tracking the time it takes for the largest visible element (such as an image, video, or large block of text) to fully render within the viewport.
Unlike general load time metrics, LCP zeroes in on what users actually perceive as the primary content.
A fast LCP helps ensure visitors aren’t left staring at a blank or half-loaded page, which can lead to frustration and higher bounce rates. It plays a critical role in delivering a smooth, user-friendly browsing experience.
How is Largest Contentful Paint (LCP) measured?
LCP is measured by identifying the render time of the largest visible content element within the user’s viewport, starting from when the page begins loading. This could be an image, a video poster image, or a block-level text element such as a heading or paragraph.
The browser observes which element takes the longest to fully render and records the time it appears on screen.
A good LCP score is 2.5 seconds or faster, while anything over 4.0 seconds is considered poor.
Performance tools like Google PageSpeed Insights, Debug Bear’s Website Speed Test, and Chrome DevTools help detect slow-loading elements and provide actionable recommendations — such as optimising image sizes, reducing server response times, or deferring render-blocking resources.
Why are Core Web Vitals important?
Core Web Vitals are important because they directly reflect how real users experience your website. Sites that load quickly, respond smoothly, and remain visually stable are far more likely to keep visitors engaged and satisfied.
Google uses core web vital metrics as part of its ranking algorithm, meaning better Core Web Vitals can lead to improved visibility in search results.
Beyond SEO, Core Web Vitals influence key business outcomes like bounce rates, conversion rates, and user retention. By focusing on Core Web Vitals, website owners can build faster, more reliable sites that not only rank better but also deliver a better overall experience, leading to happier users and stronger results.
How to improve Core Web Vitals for WordPress.
Improving Core Web Vitals on a WordPress site involves a combination of smart plugin use, choosing a resource friendly theme, and performance best practices.
Start by choosing a lightweight, well-coded theme and only install essential plugins to avoid unnecessary bloat. Avoiding using a page builder, and instead using WordPress’ built in page editor can minimise a lot of potential problems that have a negative impact on Core Web Vitals.
Use a caching plugin like LiteSpeed Cache, W3 Total Cache or WP Rocket and enabling lazy loading for images and videos can speed up loading times.
Compressing and serving media in modern formats like WebP, and hosting fonts locally to reduce render delays can also help reduce load times and improve time based metrics such as INP and LCP.
It’s also important to eliminate render-blocking resources, minimise unused CSS and JavaScript, as these cause delays in browser rendering which increase LCP and INP times.
The type of web hosting that you’re using can also have an impact on page load times.
Regularly test your site using tools like PageSpeed Insights or GT Metrix to identify specific issues and track progress.
How web hosting can help with Core Web Vitals.
Both LCP and INP are time based metrics, and the type of web hosting that you use can affect page load times. Although how long your website takes to load isn’t entirely specific to the type of hosting you have, hosting can contribute to these.
The Litespeed web server offers http/3 and reduced PHP process spawn times, so using hosting that provides the Litespeed Web Server can help to reduce page load times to a degree.
Using hosting that provides opcache (which stores precompiled PHP in RAM), and object caching (used to store parts of your WordPress in a readily available cache) can also help reduce page load times.
All web hosting packages with netnerd.com provides the Litespeed web server, opcache and object caching at a cost effective price point, which can be as little as £29.99 per year.
Improving Content Layout Shift (CLS).
To reduce Content Layout Shift (CLS) in WordPress, it’s important to tackle both layout stability and CSS optimisation.
It’s advisable to define explicit width and height attributes for images, videos, and iframes to prevent them from pushing content around as they load.
Avoid inserting dynamic elements, such as ads, banners, or popups above existing content, as this can trigger disruptive shifts.
Using web-safe fonts or host your fonts locally with font-display: swap avoids flashes of unstyled text (FOUT).
On the CSS side, inline critical CSS to ensure above-the-fold content is styled immediately, and defer non-critical styles to allow faster rendering without blocking the initial layout. Be careful not to defer essential layout styles, as this can cause elements to appear unstyled and then shift once CSS loads.
The Litespeed cache plugin covers a lot of what’s mentioned above:
Adds missing image sizes
Defines font:display
Generates inline CSS automatically (when connected to a quic.cloud account)
The Autoptimize plugin covers just the critical CSS inlining, but this doesn’t cover missing images sizes and the font:display directive, so you may need to us additional plugins if you choose to use Autoptimize.
If you’re using caching plugins that offer CSS minify and combine options and are affected by CLS, this can be due to the combining of CSS files. Combining CSS files can cause a delay in CSS being obtained due to all CSS being combined in to one singular file. It can be the case that the delay involved with obtaining this one singular file is what’s causing CLS.
Improving Interaction to Next Paint (INP).
Improving INP in WordPress usually involves minimising input delay. This can be achieved using efficient event handling, and ensuring quick visual feedback after user actions.
JavaScript execution is often the main bottleneck, it helps to start addressing this by identifying long tasks (over 50ms) using the Performance panel in Chrome DevTools or tools like GT metrix and PageSpeed Insights.
Once identified, reduce or break up long-running JavaScript where possible. Use plugins like Perfmatters or Asset CleanUp to selectively disable scripts and styles on pages where they’re not needed, reducing overall JS load and interaction delay. It’s also possible to use PHP snippets to selectively disable scripts if you’re able to obtain the correct script ID and deque accordingly.
Additionally, WP Rocket and LiteSpeed Cache can defer non-critical JavaScript, delay third-party scripts until user interaction (e.g., Google Analytics, chat widgets), and optimize script execution order.
For sites with lots of DOM elements or complex UIs, reduce DOM depth and avoid excessive event listeners on nested elements — consider delegating events to parent elements when appropriate. Also, avoid synchronous JavaScript blocking the main thread, and ensure any user-driven actions (like form validation or menu toggles) are handled by lightweight, async logic. Preloading interaction-critical assets (e.g., buttons, icons, dropdown scripts) using can further reduce INP.
For real-world tracking, consider using Cloudflare’s Web Analytics or Web Vitals.js to monitor actual INP data across user sessions — this gives insight beyond lab tests and helps you tune performance under real-world conditions.
Improving Largest Contentful Paint (LCP).
Improving Largest Contentful Paint (LCP) in WordPress means getting the largest part of the page content (often a large image, banner, heading, or hero section) to load and render as quickly as possible.
To start, use a high-performance caching plugin like LiteSpeed Cache, WP Rocket, or FlyingPress to enable page caching, GZIP or Brotli compression, and browser caching.
Optimize images by converting them to modern formats like WebP and ensuring they’re properly sized. Plugins like ShortPixel, Imagify, or Smush can handle this automatically. It’s worth considering manually optimising image files prior to upload as this reduces the overhead associated with image crunching or external lookups.
Use lazy loading for below-the-fold images, but exclude the LCP element to ensure it loads immediately.
Choose a fast, lightweight theme and avoid (or deal with) render blocking resources that delay the rendering of critical content; defer unused JavaScript and minimise render-blocking CSS using the UCSS facility in the Litespeed cache plugin or by using Autoptimize.
Where possible, preload important assets such as your LCP image, fonts, or background media using . Also ensure your server responds quickly. The preload LCP image plugin can be used to preload LCP images on a per page basis.
A slow TTFB (Time to First Byte) will delay LCP so consider using a reliable hosting provider that offers the Litespeed web server with HTTP/3 or a CDN like QUIC.cloud or Cloudflare to improve delivery speed.
WordPress performance optimisation.
Because a lot of Core Web Vitals metrics are based on “the time it takes your WordPress to do something”, ensuring your WordPress website load pages quickly generally helps as a whole.
The following provide general overall guidance when it comes to improving the overall performance of your WordPress installation.
Choose good quality hosting.
This doesn’t have to be expensive. Netnerd.com provide WordPress website hosting at a cost of £5.99 per month. This provides Litespeed web server, brotli compression, object caching, opcache and http/3.
Choose a fast, lightweight theme.
Themes such as Astra, Generatepress, Blocksy and Kadence are all very lightweight and fully featured. Using these themes minimises known problems such as render blocking resources. Kadence has the added bonus of a having an accompanying, highly integrateable Kadence blocks plugin. Using this with the Kadence theme helps to eliminate additional page element specific resources being present in page output.
Reconsider using a page builder plugin.
Many page builders add an additional layer of logic to your WordPress application, and an additional layer of resources to your website’s page output. Although the degree to which this happens varies between page builder, using WordPress’ built in block editor, prevents these being present in page output at all. You’ll see improved page load times, and need to put less effort in to optimisation by not using a page builder type plugin.
Optimise images before uploading.
Get used to using a piece of image editing software on your computer, and you’ll completely eliminate the image crunching associated with image conversion plugins or the additional loading of external resources. Why put the load on your WordPress installation when you can put it on your computer instead? GIMP can be used for free and is available for both Windows and Mac OS.
Optimise LCP images for mobile.
Using a page element that allows you to select a different LCP image for mobile and desktop is very handy. Doing this, then preloading the mobile image can help reduce the LCP time considerably. Plugins such as Preload LCP image can be used to specify which image should be loaded for mobile on a per page basis.
Use a code snippets plugin to unload an unnecessary scripts.
You can explicitly unload (or deque) scripts that call unused JavaScript or CSS using code snippets. Although this does involve identifying the script ID in page output, then using a PHP snippet to deque the respective script, this can help with performance. What you’re doing here is effectively turning of scripts you’re not using within the WordPress application so that they’re then not present in page output.
Use the index wp mysql for speed plugin to add performance keys to tables.
This can help speed up WordPress as a whole, if you have large amounts of data in your database tables. Take a backup of your database before attempting this. Once you’ve taken a backup, install and activate index WP MySQL for speed, then use this plugin to add high performance keys.
The Litespeed cache plugin.
The Litespeed cache plugin can be used to do an awful lot or different optimisation tasks (which is why we keep telling you about it). It’s generally a good idea to use a fewer number of plugins as this results in a reduced amount of code execution. The Litespeed cache plugin can replace a greater number of plugins and still provide an equivalent functionality of multiple plugins.
To make the best use of the Litepseed cache plugin you should connect it to a quic.cloud account as this is used to convert images to modern formats externally (so no need for additional overhead on your website), add missing image sizes (which helps with CLS), enable object caching, defer offscreen images (which helps with FCP), generate UCSS (which helps minimise render blocking resources), minify and combine both JavaScript and CSS, and enable Guest Mode, which provides a permanently cached landing page.
FAQ: Improving Core Web Vitals for WordPress
Q: What are Core Web Vitals?
A: Core Web Vitals are a set of user experience metrics defined by Google to measure real-world performance. They include Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS). These metrics assess loading performance, interactivity, and visual stability.
Q: Why are Core Web Vitals important?
A: Core Web Vitals impact both user experience and search engine rankings. Websites that meet Core Web Vitals thresholds tend to load faster, behave more predictably, and keep users engaged — leading to better SEO and higher conversion rates.
Q: How do I measure Core Web Vitals?
A: You can measure Core Web Vitals using tools such as Google PageSpeed Insights, Lighthouse, Chrome DevTools, the Core Web Vitals report in Search Console, or real-user monitoring libraries like Web Vitals.js.
Q: How can I improve Core Web Vitals in WordPress?
A: Use a lightweight theme (like Kadence or Astra), limit plugin use, avoid page builders when possible, and use a caching plugin such as LiteSpeed Cache or WP Rocket. Optimize images (WebP format), defer non-critical JavaScript, inline critical CSS, and preload important assets.
Q: What affects Largest Contentful Paint (LCP)?
A: LCP is affected by server response time, render-blocking resources, and large images or hero sections. Speed up your LCP by optimising images, preloading the LCP element, reducing server latency, and using tools like LiteSpeed Cache or FlyingPress.
Q: How can I reduce Cumulative Layout Shift (CLS)?
A: Define image/video dimensions, preload fonts with font-display: swap, avoid injecting content above-the-fold, and inline critical CSS. Plugins like LiteSpeed Cache can automatically add missing image sizes and manage font display settings.
Q: What improves Interaction to Next Paint (INP)
A: INP can be improved by reducing JavaScript execution time, breaking up long tasks, deferring third-party scripts, and minimising input delay. Tools like Perfmatters, Asset CleanUp, or LiteSpeed Cache help control script execution and improve responsiveness.
Q: Can my hosting affect Core Web Vitals?
A: Yes, especially LCP and INP. Hosting on a server with LiteSpeed, HTTP/3, object caching, and OPcache can reduce load times. Netnerd.com offers optimised WordPress website hosting with these features starting at £4.99/per month.