Website Optimisation Service Launched by Netnerd.com
What is website optimisation?
Website optimisation is the process undertaken to make a websites pages load in a reduced amount of time, with less work being carried out by the browser being used to access the page. Got that? Fantastic.
There are quite a lot of components involved, from when a page is requested, to when a page is displayed in a browser. This includes the device on which the browser is running, the internet connection being used, the web server hosting the website, the code used to generate the site’s pages, the database that contains the site’s page content, and the page output that the site code and database generate between them. That’s quite a list!
Website optimisation effectively consists of tuning some these components to improve web page load times.
Some of these components you don’t have much control over if you’re the website owner (such as the device and internet connection being used to access the web page), but some of these you do, and it’s these that you’d tune to improve your website’s performance.
One of these components is the web server itself. This is the platform on which the website is held. It’s the part that receives the request for the web page, and also the part that gives the page output to the browser. Often, at netnerd, we’re asked if “there’s anything that can be done to the server to make websites faster?”. Well, the thing is; We already have! OK, I’m over simplifying a little. Let me rephrase that… We already have, as best we can, without causing problems for other people hosted on the same server. You could get your own server, which would be more expensive, but do bear in mind, this won’t always help a slow website. Why? Because what’s making things slow, isn’t always the server.
So what do we have left? What do you as a website owner have control over?
The code base of your website.
In the context of a CMS such as WordPress, your site’s code base is WordPress core, the theme you’re using and all the plugins you’ve installed. All of these execute their code to generate page output. Broadly speaking, more plugins means more code, which usually means more time. Some plugins will also take longer to execute than others (depending on what they do), and some plugins will also add content to your site’s page output, which can sometimes slow a site down. Effectively managing your plugins can often help with website performance. Removing plugins that take a long time to execute can also improve your site’s performance.
The database your website uses.
The database of a database backed site is where all variable information is held. Your page content, any option you specify, even your website’s address are all held in the database. The code based of your site has to obtain pieces of information from your site’s database (such as page content) to be able to generate page output. If you have a lot of data in your sites database it’s possible that this can have an adverse effect on page load times. Cleaning your database and indexing large tables in your database can help to optimise your site’s database for perfromance.
Page output your website generates.
As I’ve mentioned above, the site’s codebase and the database effectively combine to generate page output. This page output is what the browser turns in to the page that website visitors see. Depending on how this code is effectively formatted, it can cause loading delays. For example if your page output has a script in it’s head section it may have to wait for this to download, then evaluate parse and compile this before it can move on to displaying the rest of the page. A lot of page optimisation consists of making scripts load how they should do, or using browser hints to start downloading important images sooner, rather than later. This page output optimisation is where most key benefits for performance can be gained, but (trust me on this, I’ve made my eyes bleed by looking at page output for too long) this is an extensive job, it’s a lot of work, involves a lot of reading and then working out how to put what you’ve read in to practice. Some good tools that can be used to analyse page output are Google’s Page Speed Insights and Debug Bear’s Site Speed Test.
Although there are a lot of resources that can be used to find out how to improve page output, actually putting them in to practice can be a challenge for some. For example Google’s advice about render blocking resources can be found here, Applying this advice within a CMS may be varied so it’s not often the case that there’s a set of step by step instructions, so there can be a lot of “working out” involved.
Page caching.
Page caching is effectively a way of storing page output and remembering it so it can be served to a visitor after it’s been generated. It’s quicker to serve a page that’s been generated and “remembered” or cached in the past than it is to generate the page every time it’s requested. There are a lot of different caching plugins available for WordPress, some as basic but do a good job (such as wp fastest cache) and more fully featured configurable plugins (such as w3 total cache).
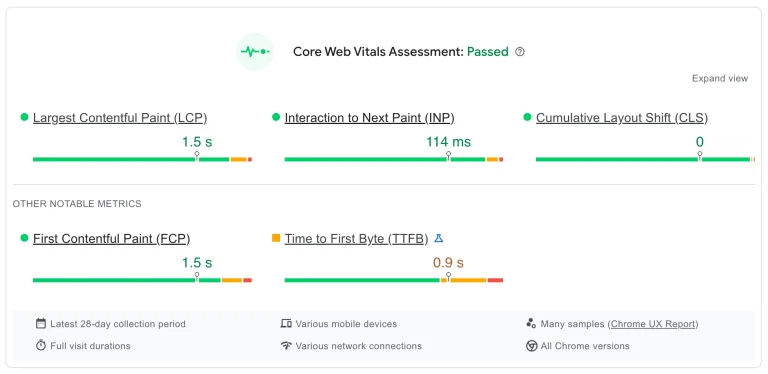
Time to First Byte (TTFB).
TTFB affects downstream performance. TTFB is quite extensive and deserves a blog post all of it’s own (you can find out more about TTFB and optimising this here). TTFB is the time it takes for your site to start generating page output. If your site’s TTFB is slow, then it makes a lot of subsequent aspects slower.
Additional hosting options.
As a hosting provider we do provide facilities that can be used to improve site performance. The “Multi PHP Manager” in cPanel accounts can be used to operate more recent versions of PHP which often give faster page loading time. We also have object caching enabled on all of our servers which also helps improve page load times (although you do need a plugin to bring object caching in to effect on your site). In some cases these plugins will need to be configured as well.
Why website optimisation is important.
Nobody likes a slow website. Not you, not your customers or website visitors, not google, nobody!
If a site performs slowly people are less likely to spend as much time on it. It’s a simple truth.
- Vodafone A/B Improved their site’s LCP metric by 31% and saw sales increase by 8%.
- Swappie increased mobile revenue by 42% by focusing on Core Web Vitals.
- Pinterest was able to increase the performance of their mobile signup page by 60% and, consequently, increase the conversion rate of the page by 40%.
In Conclusion.
There’s an awful lot to website optimisation. Optimisation itself is generally an overall effort that consists of tuning or improving many aspects of a website. There isn’t a one size fits all step by step guide simply due to the variation between websites, and the work involved can take a lot of reading and working out if you’re not used carrying out optimisation on websites.
The benefits of optimisation is wide and varied and can result in improved page ranking in google, visitors spending longer on your site’s pages, and an increase in online sales. It’s not just a case of nerds showing off who has the fastest website. A well performing website has a real world effect on your business and customer engagement.
Netnerd.com’s website optimisation service.
We know that it’s not to everyone’s liking having to carry out the optimisation work that’s been mentioned above. That’s why we’ve launched a website optimisation service, which you can find out more about here. This service includes a full performance audit, and then we’ll carry out required work to optimise your website based on the performance audit results. It’s a simple case of paying us to do the optimisation work for you.