Are you scratching your head, trying to figure out why your website is underperforming? You’re not alone. Understanding why a website isn’t performing well can be a daunting task. Fortunately, we’ve put together some insights to help you identify specific issues and find solutions.
1. Slow Loading Time
No one wants to wait around for a website to get stuck. If your website is slow, you may lose valuable visitors. Many factors can cause this, such as large image files or aggressive coding. Consider optimising your images and fixing your code for some speed.
How to Check Web Page Loading Time
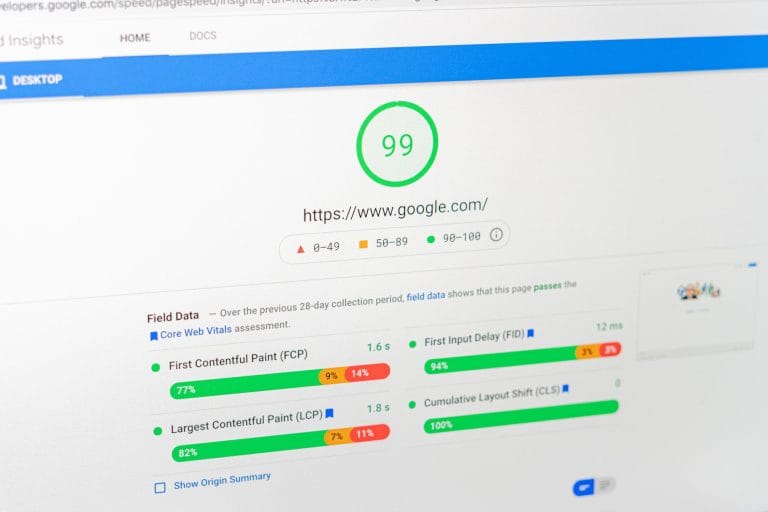
Tools such as Google’s Page Speed Insights and Debug bear’s website speed test are both great tools for checking page loading times and performance. Both of these tools use Lighthouse which was developed by Google to help website owners and developers analyse and audit their website’s pages to find issues with performance, SEO, accessibility and best practices.
How to Fix Web Page Loading Time Problems
Both tools will list performance metrics and a list of issues discovered by Lighthouse. Alongside each issue links to documentation that provide respective guidance will be listed.
For example, if Page Speed Insights list “render blocking resources” as a problem with your site, it will also provide a link to Google’s Developer Resources specific to render blocking resources. Likewise if Debug Bear states “Ensure LCP image is loaded with high priority”, there’s a “learn more” button next to this advice that provides further guidance covering how to ensure LCP image is loaded with high priority.
Putting the advice in to practice can vary considerably according to how your website has been created. There’s no one size fits all answer that covers how you apply the provided guidance. Often, you’ll have to understand the advice being given conceptually, and then apply the concept to your website. This isn’t always the easiest of tasks for all website owners as it can require background knowledge and technical skill. It’s not impossible to learn this, but that does take time, and some effort.
Google use a key set of metrics to asses the performance of web pages, and collectively these are called “Core Web Vitals“.
As Core Web Vitals are a collection of different measurements used to asses performance, optimising your website is usually a collection of different tasks, rather than one singular activity. To give you an idea, one Core Web Vitals metric is Largest Contentful Paint (LCP). Optimising LCP is, again, a collection of tasks, rather than one individual task.
Netnerd’s website optimisation service can be purchased to cover this type of work if this isn’t something that you’re familiar with, or have the time to learn how to carry out yourself.
Why Web Page Loading Times Matter
Google, and other search engines use page load times as a ranking factor. If your website isn’t performing well, this can affect it’s position in search engine results.
The better your website performs, the better your Core Web Vitals will be, and the greater the chance of improved ranking in search engine results pages. The better the ranking, the easier it is for your potential customers to find you. Consequently your Core Web Vitals can affect your new customer intake.
If you’re running an online store, fast page load times can lead to an increased number of sales. For example Vodafone A/B Improved their site’s LCP metric by 31% and saw sales increase by 8%, and Swappie increased mobile revenue by 42% by focusing on Core Web Vitals.
2. Unresponsive Web Design
More people are browsing the web on mobile devices than ever before. If your site isn’t optimised for various screen sizes, there is a tendency for some elements to overlap, causing you to miss out on an audience. Using a responsive layout ensures that your site looks and works well on all devices.
How to Check for Unresponsive Web Design
Responsive web design is when a web page automatically resizes according to the size of the device, or browser on which the web page is being viewed. If your website is fully responsive, all pages should look acceptable when viewed on devices of any screen size.
You can check to see if your website is fully responsive by browsing to it from a variety of devices, such as phones and tablets, as well as laptops or desktop computers. You can also hover your mouse over the bottom right hand corner of your browser, then click and hold when your mouse icon turns in to a double ended diagonal arrow, then move your mouse around (still holding the mouse button down), and your browser will resize accordingly.
If your web pages look fine when you carry out the above, you have a responsive website. If your website exhibits any of the following, you’ll need to take some action to make your website fully responsive:
- Page elements overlap
- Page elements appear in the wrong order
- Not all the page is visible
- Page elements disappear
How to Fix Unresponsive Web Design
If you find that your site isn’t responsive, what you’ll need to do to make it responsive depends a lot on how your site has been made. Modern CMS such as WordPress and Joomla are usually responsive by default, but if you find that they aren’t you may need to switch theme or template to ensure the one you’re using is responsive. Most easy to use site builders (such as the weebly site builder that we offer) are also responsive by default, you shouldn’t experience this problem when using these types of site builders, but if you do, it’s often indicative of missing files, which can be addressed by republishing your site.
If you’ve hand coded your site in HTML, you’ll have to choose a framework such as bootstrap or foundation that provides responsive layouts, then convert your code by adding device width and scale meta tags, establish “breakpoints” that will trigger CSS style rules, on a page by page basis. You’ll need to review your site once you’ve made all these changes to check that it functions correctly.
Why Responsive Web Design Matters
You never know which device a visitor will be using when they access your site. If a visitor uses a small screened device, and find that your site isn’t readable or user friendly due to a lack of responsive design it’s unlikely that this visitor will become your customer based on their experience. Consequently a lack of responsive web design can mean that you’re missing out on gaining customers, due to an unusable or unfriendly website due to the device being used by the visitor.
In short you don’t want to alienate visitors simply due to their use of a mobile or tablet. Instead you’d be best to ensure that all visitors have a good experience when visiting your website, regardless of the device in use.
3. Poor SEO practices
Search engine optimisation (SEO) plays an important role in the performance of your website. If your site doesn’t rank in search engines, people may have a hard time finding you. Optimise your website by monitoring keywords, meta description, and backlink strategy to ensure you’re ticking all the right SEO boxes.
How to Check for Poor SEO practices
There are a variety of tools that can be used to check for poor SEO practices. Google’s Page Speed Insights can be used to check basic SEO functionality, such as the presence of a robots.txt, sitemap, meta description and title. Screaming Frog’s SEO spider tool can be used to identify on page SEO issues, and technical SEO issues such as broken links, redirects, and canonical issues.
The performance of pages, and their positions in search engine results can be analysed using webmaster tools accounts for different search engines, such as Google’s Search Console and Bing Webmaster Tools. Both of these tools can be used to establish which pages on your website are attracting visitors and click throughs and more importantly, which aren’t.
How to Fix for Poor SEO practices
There are three types of SEO problems mentioned above, which are technical SEO, off page SEO and content based SEO. Each of these have different fixes.
Technical SEO
Technical SEO will involve analysing your site with a tool that can check for these types of problems. You’ll then need to do things like fix broken links, adding alt tags to images, and changing the order of your headings. How this is carried out varies between methods used to create a website. If you’ve hand coded your website in HTML, you’ll need to fix these problems by manually correcting HTML. If you’re using a CMS such as WordPress, you’ll need to edit pages to fix a lot of these issues, by updating broken links, changing heading orders, and adding alt tags to images. Most of these actions are taken in the page builder that you’re using.
Off Page SEO
Off page SEO mostly consists of other sites linking to yours. These are called backlinks. The types of backlinks that are relevant varies between websites. For example, if your website is a small local business, backlinks from renowned business directories (ones with a good reputation), such as yell.com, thomsonlocal.com, and Cylex Local are all relevant (if you’re in the UK). If you’re running a blog, these types of business directories aren’t as relevant, and you might have to use strategies such as guest posting, leveraging social media, or reaching out to websites that relate to your blog’s subject matter to obtain backlinks.
Buying backlinks, using publishing networks, and link exchange programs can be frowned on by search engines so you may need to use tools such as google’s disavow tool to ask the respective search engines to forget backlinks that are toxic or result in your site being penalised.
Content Based SEO
When you’re analysing pages that aren’t ranking well, the key factors to take in to account are the keywords, the relevance of your content to the subject matter, and the quality if your page content.
Keywords need to be used in page content, both in paragraphs and titles, and also added to the alt tags of images. This is because the robots used by search engines use all these to establish what your website is about in terms of content or subject matter.
The relevance of your content all relates to the subject matter that your website covers. For example if your website is a blog about cooking and baking, if you suddenly publish a page covering the benefits of keeping hamsters as pets, it’s going to look irrelevant compared to the rest of your website. Your content needs to be consistent with the topic you’re blogging about, or the products and services that you provide as a business.
Content also needs to be of a good quality to keep visitors engaged and reading….
4. Lack of Quality Content
It’s said that content is king. If your website lacks interesting, relevant, and quality content, visitors can quickly leave your site. Focus on creating content that resonates with your target audience and adds value to their experience.
How to Check for a Lack of Quality Content
Some SEO plugins that you can use in WordPress such as the Yoast SEO plugin will provide guidance regarding the quality of the language that you use on web pages. This is fairly rudimentary checking things like the length of sentences, over use of the passive voice, or repeatedly starting consecutive sentences with the same word. Beyond this, you’re really going to need to check your web pages with a critical eye.
I’ve been working on this blog post, and adding content to it, as I felt it was low quality blog post, and I wanted to improve it’s quality. The reason I thought it was low quality was because all that it consisted of was 8 headings, each followed by a short paragraph of text. To me this didn’t really feel like it was of much actual use to a reader. No information was given covering how to check for the issues mentioned, and what to do about them, for example. I’ve been adding this type of information in an effort to add more value to the reader of this blog post.
As you can tell, I’ve checked for low quality content by reading this blog post. The best tool you can use to check for quality content is a critical eye. If this isn’t something you can cover yourself, maybe asking a colleague or a friend to read your content and provide critical feedback may be advisable.
How to Fix a Lack of Quality Content
Add content that’s valuable. Provide information that can be put in to practice, used to learn, or that helps address a particular problem. Include links to external resources that provide related information, or supporting statistics. Include relevant media, such as infograms, and maybe videos if you can. Provide content that people are likely to find interesting and possibly share on social media. Use language that people can understand (if you’re an expert in your subject matter).
When I’m trying to improve content, I read a post and pretend I’m a really harsh Year 12 English marking some homework and writing notes when doing so. The things that go through my head are things like:
- Provide an example for this
- Cite your source
- Provide statistics
- Illustrate with diagram
And so on.
This can really help, when it comes to critically evaluating your website’s content. If you struggle with being critical of your own work, it can often help to ask for feedback, either from your site’s visitors, or from a colleague or friend that’s familiar with your website.
5. Technical Errors
Broken links, 404 errors, and other technical errors can severely hamper your site’s performance. Review these issues regularly and fix them immediately to ensure a smooth experience.
How to Check Technical Errors
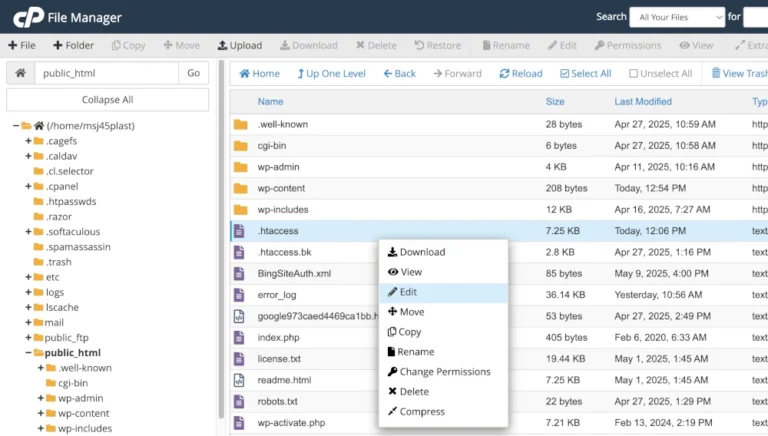
Tools such as Screaming Frog’s SEO spider tool can be used to identify technical errors. The console in the Google Chrome Browser can be used to identify issues being logged to the browser when pages on your website are visited. Logs in your hosting account can also be used to check for errors such as 404’s (not found), and PHP error logs.
How to Fix Technical Errors
How you fix technical errors can be very varied. This is because there are a lot of different causes to technical errors. Identifying the cause of the error that’s been logged, usually leads to the fix being established. The fix can then be applied to resolve the technical error(s).
Broken links can be fixed by correcting the link. 404’s can be fixed by correcting URLs, or redirecting old URLs that no loner exist.
A lot of errors can be completely avoided by regularly updating your CMS, using recent versions of PHP, and ensuring that your hosting provides enough RAM and CPU for your site to operate even at busier times. Although these might sound basic and non-technical, they can help prevent a large number of issues that occur as a product of not taking these measures.
6. Ineffective Call to Actions (CTAs)
CTAs direct your visitors to a specific action, such as purchasing a product or subscribing to a newsletter. If your CTAs aren’t clear or are buried deep inside your site, you’re missing out on potential conversions.
How to Identify Ineffective Call to Actions (CTAs)
You’ll have to manually review your site’s content to establish if CTAs are prevalent enough. There’s not really another way to do this. When doing this it’s worth considering:
- How many clicks from the homepage it takes to see the CTA?
- Is the CTA in an obvious location such as the top of the page?
- Is it obvious what the CTA is directing the user to do?
- Does the CTA catch the visitor’s attention?
If you have to make a lot of clicks or do a lot of scrolling to find a CTA, or if it’s not immediately obvious what the CTA relates to, it’s highly likely to be ineffective.
How to Fix Ineffective Call to Actions (CTAs)
Moving CTA’s to a prominent position on pages (near the top) is usually a good place to start. Moving CTA’s to pages that are closer in clicks to the site’s home page may also help. Using bold, highlighted or different colour text in a CTA, may help it to become more eye catching.
7. Outdated Design
Good eyesight is important. Outdated or cluttered designs can prevent users from engaging with your content. Keeping your website design fresh and easy to use can make a big difference in performance.
How to Identify Outdated Design
Comparing your website to other websites of a similar nature may help you to identify if your website’s design is outdated. There is a degree of taste involved with deciding if your website looks old or tired, so it might help to have someone that’s versed in graphic design to take a look at your website. A fresh pair of eyes can help. Unfortunately there’s no definitive way to identify if your design is outdated.
How Fix Identify Outdated Design
Redesigning your website is often the course of action that people take when fixing outdated design. Depending on how you created your site, this can be as simple as switching themes or templates, and adjusting global fonts and colours. You may also have to rework the layout of pages to ensure that they comply with any font, colour or template changes that you make.
This can be quite a lot of work, and some people are more suited to graphical appearance than others. In some cases, website owners will involve graphic designers or bring in additional website designers to aid the updating of their website.
Conclusion
Understanding the reasons for underperforming websites is crucial for any business looking to succeed online. By analysing these common issues and implementing the suggested fixes, you can improve your site’s performance and provide a better user experience.
In many cases, identifying the cause of the particular issue you have with your website will help you identify an appropriate fix. There are many different reasons that might cause a website to underperform, and there can be many different potential fixes.
If professional assistance is needed to address these issues, NetNerd’s team of experts is here to help. Don’t hesitate to get in touch. Together, we can transform your struggling website into a thriving online hub that not only meets your expectations but goes above and beyond to achieve your goals.