Website analysis tools. There are lots of website analysis tools that can be used to help identify areas of improvement with your website. Find out what these tools are, what they do, and how they can help.
Website performance and usability tools.
Website performance and usability are both related to each other so it’s often the case that some tools will check aspects of both.
Lighthouse

Lighthouse is a page auditing tool that’s been developed by Google to audit web pages and identify issues that affect web page performance.
Lighthouse is open source software so anyone can use it, and there are lots of online tools that make use of lighthouse to provide web page audits:
Lighthouse is also built in to Google Chrome’s developer tools which runs in the browser itself.
Although all these tools have different names, and are accessed via different means, they all do the same thing, as they all use lighthouse.
What Lighthouse analyses
Lighthouse audits a web page from the perspective of a browser and the device (on which the browser is running).
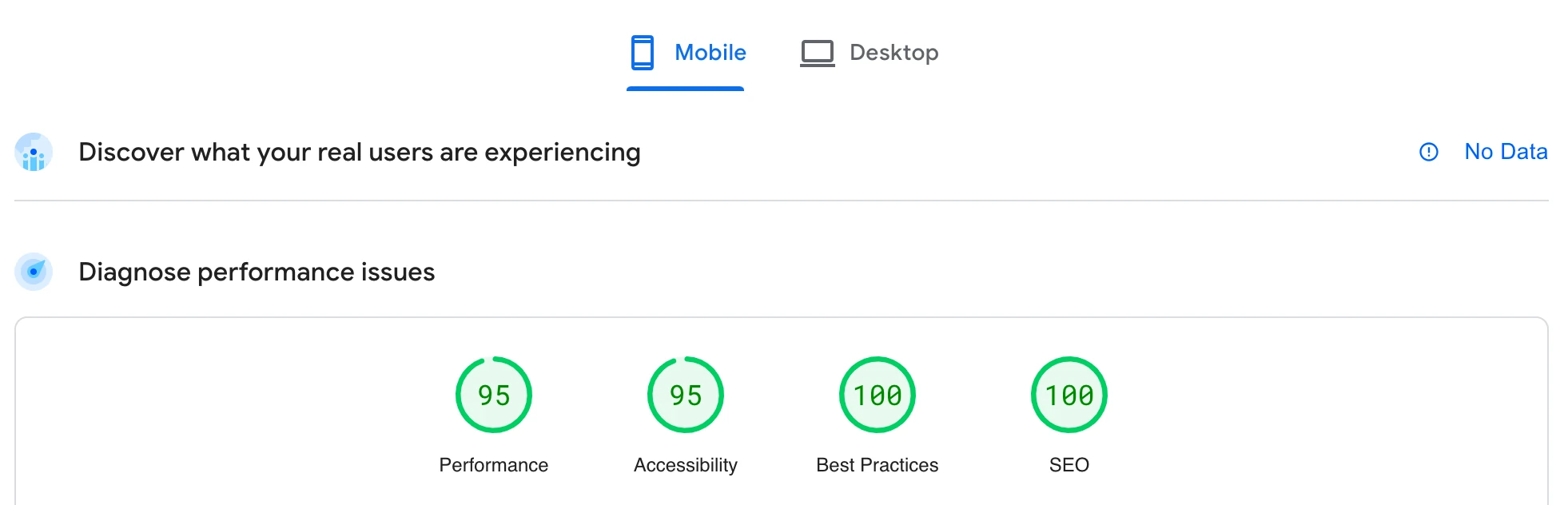
The report generated by Lighthouse is broken down in to 4 audits:
- Performance
- Accessibility
- Best practices
- SEO
SEO
This is really a basic checklist for conforming to SEO standards, which mostly consist of the page being accessible to search engine’s robots, that the page is served to these robots OK, and that the page conforms to the basic checks that robots will undertake when examining your site’s pages.
These tests don’t validate how good your SEO is, it’s more specific to your site conforming to SEO standards, such as the robots.txt (which tells crawlers what should and shouldn’t be indexed) and that your site makes use of basic SEO indicators such as alt tags on images and that image elements have [alt] attributes.
It’s key to pass these tests for search engine robots to be able to read, and understand, your website’s pages. any issues flagged by these tests will need to be addressed for the SEO work undertaken on your site to be effective.
Best practices
The best practices audit is more technical in nature. What’s being checked is that your website follows general web development standards to ensure safety, reliability, and user-friendliness.
Security standards such as the site using HTTPS and not being vulnerable to cross-site scripting (XSS) attacks, are checked. Up to date code is being sent to the browser that doesn’t result in errors bring logged, ensuring APIs like geolocation or clipboard aren’t misused or invoked insecurely, and issues with multimedia is also checked for.
Issues flagged in best practices ultimately affect the user experience when your website is visited, so if you find issues are flagged these are worth addressing.
Accessibility
The accessibility audit checks your site to see how useable it is, particularly for people that might have visual impairments.
Checking that links can be easily identified as links, and that there’s a sufficient contrast between background and text for it to be easily readable are both part of the accessibility audit.
Additional checks are also undertaken that relate to how easy it is to use your site such as tabs being in a logical order, and interactive elements such as buttons indicate their purpose and state.
Failing accessibility checks is likely to mean that your site is hard to use, particularly for people that have accessibility needs such as page readers or visual impairment.
Performance
The performance audit flags issues relating to how quickly a browser can render and serve your websites pages. The performance metric is very closely related to core web vitals. As core web vitals and performance are ranking factors, issues flagged by the performance audit can negatively affect page ranking. Consequently a good performance metric is key to your site ranking, and your site’s SEO.
The performance audit checks for a lot of issues, such as render blocking resources, unused CSS, unused Javascript and the use of modern image formats. Issues relating to these factors has a negative impact on page load times, which negatively affects both user experience and search engine rankings.
It’s key to address any flagged issues to ensure a goo user experience and page rankings.
Addressing the issues flagged by the performance audit can be quite a task. It’s best to address each flagged issue on an individual basis. Exactly how you’d address each specific issue thats flagged varies according to the issue and how your site has been created.
This can be quite a task for a lot of people, but Netnerd’s website optimisation service covers the majority of issues that the performance audit flags.
Tools.pingdom.com

Tools.pingdom.com is a website speed testing tool. This might sounds similar to the lighthouse performance audit, and some aspects are, but there’s also some parts that differ.
Pingdom focuses on real-world page load speed and performance metrics. It provides insights into how quickly a website loads from a specific geographic location and how its assets (e.g., images, scripts) contribute to load times. Lighthouse focuses on overall web performance and user experience. Lighthouse uses lab-based simulations to measure performance under specific conditions, such as mobile device emulation and slow network speeds.
Pingdom is really centric to how quickly your websites assets can be fetched, rather than how quickly a browser can render a page (which is what lighthouse’s performance audit checks).
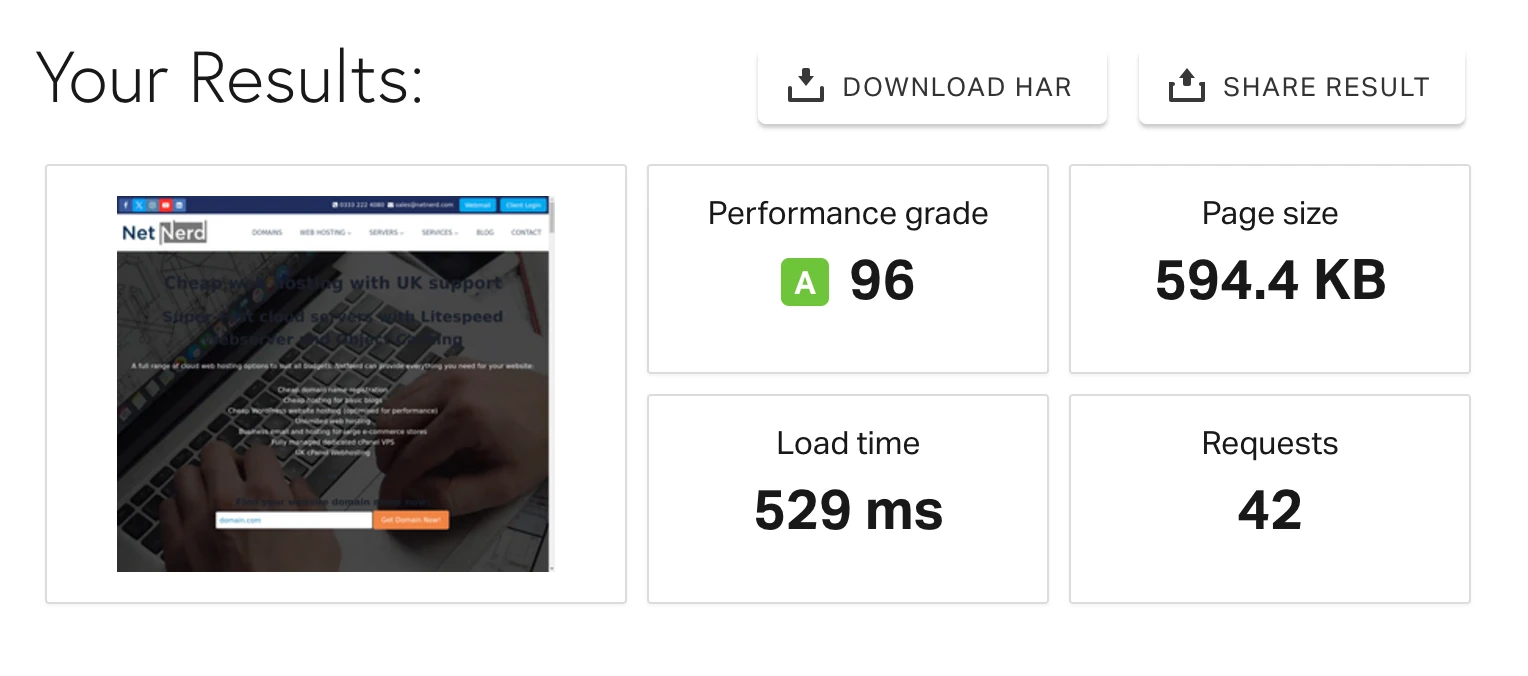
The report pingdom generates is colour coded according parts of the process involved with asset fetching (DNS, SSL, connect, send, wait, receive, and blocked) which can be really helpful when identifying bottlenecks that cause your website’s load time to be slow.
In addition to the waterfall that breaks down how long individual assets take to be fetched, pingdom also provides two overview type reports. One is specific to “content size by content type” which is how much data is transferred for types of assets such as images, Javascript, CSS, HTML and errors, and the other is specific to the number of requests associated with each of these content types.
The combination of this information that’s specific to content types allows you to identify what’s resulting in larger amounts of data being transferred, and what types of assets result in higher numbers of requests.
Using both tools.pingdom.com and Lighthouses performance audit together can be used to give you a good overview of how long it takes for your page and it’s assets to be fetched, and how quickly the assets that have been fetched can be rendered by the browser. Together both provide a very concise overview of the speed of your website.
SEO tools
Although lighthouse has an SEO section, this is really orientated to making your site readable by the Googlebot, it doesn’t really take in to account how good your SEO is, or how it’s actually been carried out. Lighthouse checking is a bot more along the lines of basic SEO exists, rather than providing a more in depth SEO facility, which is what I’ll be covering in this next section.
Ahrefs, semrush and Moz
Ahrefs, semrush and Moz are all fairly similar, perform a similar function and they all run in the cloud and have their own crawlers or robots.
These tools all provide similar facilities:
- Keyword Research
- Backlink Analysis
- Site Audits
- Rank Tracking
- Competitor Analysis
Keyword Research
Keywords are words or groups of words that appear in your site’s pages’ address, title, meta, image alt tags and page content. Search engines use the words in these parts of pages to establish what the content of the page covers. This is information is used to match your website to relevant queries that people enter in to search engines.
Good use of keywords helps establish your website’s relevance to specific subjects and search queries.
Keyword research is used to identify the volumes of traffic associated with certain keywords that you might deploy on your site. This is also used to gain an idea of the intent of the user, such as the intent to make a purchase or the intent to gain information. There’s often a “keyword difficulty” value that helps you to see how hard it is to rank for certain keywords based on competition.
Backlink Analysis
Backlinks are other websites that link to your website. If you register with a business directory, such as yell.com and provide your website’s address in your yell listing, that’s a backlink to your site from yell.com. If someone links to your site from one of their blog posts that’s another backlink.
Backlinks are used to give search engines an idea of the authority of your website. The idea is that the more backlinks your site has, the more of an authority it is in the respective area of expertise. The more authority the better your website ranks in search engine results. There are also toxic backlinks which is usually a product of trying to abuse backlinks to gain improved rankings from dodgy sources. This can negatively affect your website’s rankings.
Backlink Analysis tracks backlinks to your site and competitors’ sites. You can use this to see who links to your competitors sites, gain an idea of who to approach for backlink outreach, and identify toxic backlinks, to allow you to ask google to ignore them using google’s disavow tool.
Site Audits
Site audits do overlap, in part, with the audits that lighthouse provides. The site audits available in tools such as Ahrefs, semrush and Moz provide additional information such as how easy it is to read your site’s pages, and they can also be used to make sure that you’re using keywords and phrases that allow you to compete with competitors. Site SEO audits will often provide advice covering additional enhancements that you might consider such as using rich snippets, or avoiding keyword cannibalisation.
Site audits will also be used to highlight SEO specific problems such as broken links, page performance issues, pages that are erroring, and other site specific problems that can affect your SEO.
The information that’s provided by site audits allows you to fine tune the content of your pages to make them more appealing to search engines, and also to your website visitors.
Rank Tracking
Rank tracking is usually presented as time based graphs. These are based on how well your site is ranking for certain keywords. This allows you to see how you’re doing over time in terms of SEO.
Rank tracking can also be used to identify the need for improvement should rankings decrease over time for specific keywords and phrases.
Competitor Analysis
Competitor analysis allows you to effectively SEO audit your competitor’s websites in the same way you’d do your own. This allows you to see what keywords your competitors are using, and how that’s working out for them. This can help you to gain ideas of keywords that you might use, and it can also be used to identify gaps in keywords for your site, should your competitors be using keywords that you’re not.
Screaming Frog
Screaming frog is an SEO tool that runs on your computer, rather than in the cloud.
Although Screaming Frog is an SEO tool, it’s more orientated to on page SEO (the SEO of the pages of your website), rather than the backlink auditing, competitor analysis and keyword research that the likes of Semrush, Moz and Ahrefs provide.
Whilst this might seem a bit limiting, Screaming Frog is really useful in providing focussed and scaled down, actionable information about your website. It can be a very good place to start with your website’s SEO if you’re new to carrying out SEO work, as it’s not as overwhelming in terms of the amount of information it provides in comparison to Semrush, Moz and Ahrefs provide.
You could potentially run the site through Screaming Frog to check for on page SEO issues, then address these before using something like Semrush to really polish the SEO and website content.
What Screaming Frog really excels at is providing you with a list of site specific, on page SEO issues that you really need to sort out as a base foundation for any subsequent SEO work. These usually consist of:
- Finding Broken Links
- Analyse Page Titles and Meta Data
- Audit Redirects
- Discover Duplicate Content
- Review Robots and Directives
Finding Broken Links
You can crawl a whole website in a few minutes (or less), and get a list of pages with broken links. As broken links don’t help with your SEO, you’ve then got a list of pages with links that need correcting to improve your site’s SEO.
Analyse Page Titles and Meta Data
This can be used to identify page titles and meta data that are too long, short, missing, or duplicated across your site.
Audit Redirects
Find temporary and permanent redirects, identify redirect chains and loops.
Review Robots and Directives
View URLs blocked by robots.txt, meta robots or X-Robots-Tag directives such as ‘noindex’ or ‘nofollow’, as well as canonicals and rel=“next” and rel=“prev”.
Using these tools together
Using all of the above to analyse and audit your website, and making improvements based on what the tools report, should result in a well performing website with valid and accessible SEO.
The tools mentioned above would typically be used at different stages of website development.
It’s advisable to initially start with your keyword research as this can affect the address of pages that you deploy on your website. Semrush, Moz and Ahrefs can be used to do this.
As you develop your pages content, Semrush, Moz and Ahrefs can be used to check the quality of the SEO work on the pages of your website.
Both of these actions can be used to ensure your page content is adequately optimised for search engines.
Once you’ve deployed your pages and their content, you could then use a combination of a lighthouse based tool such as page speed insights, and pingdom to gain insights with regard to how to improve the performance and accessibility of your website. This helps to improve page load times and user experience.
Finally, you can use screaming frog to identify on page SEO issues and address them.
Although the above does involve revising your website multiple times, each revision addresses different aspects of web page quality. By addressing each different aspect with each revision, the overall job of improving your website is broken down in to a series of smaller, more manageable tasks.