How to run WordPress at a low cost
How to run WordPress at a low cost. The appeal of WordPress, why running WordPress at a lost cost is worth considering, how to go about running a WordPress at a low cost, and the benefits you’ll see when running an efficient WordPress site. We provide cheap web hosting WordPress packages starting at £1 per month for the first 6 months (£4.99 per month thereafter).
The appeal of WordPress
WordPress is a very popular content management system (CMS) powering just under half the websites on the internet. Part of the appeal of WordPress is its rich plugin and theme ecosystem. This makes WordPress very customisable, both in terms of appearance and functionality.
As the functionality side of WordPress comes from plugins, it can be quite easy to install a lot of these and there to be some effect such as your WordPress site becoming slow, or you needing more server side resources (such as RAM and CPU availability) to improve performance.
As hosting providers often charge more to provide greater amounts of RAM and CPU power, it can be the case that how a WordPress site is managed has a direct affect on cost.
Another part of the appeal of WordPress is that you don’t need to be able to write code to be able to publish a WordPress based website. Many websites operate using a combination of PHP, JavaScript, CSS and HTML. When you’re using WordPress these are all effectively managed and generated for you, which is a very big plus for a lot of people that want to operate a website, but that can’t code.
The downside of PHP, JavaScript, CSS and HTML all being managed for you, is that someone else (plugin and theme developers, and the people at WordPress), decided “how” this management takes place. Consequently, this is generalised and doesn’t take your specific use case in to account. It also means that people operating WordPress sites aren’t always familiar with “how” things are being done, and why would they be? They’re using WordPress so that they don’t have to code and define the “how themselves”.
Whilst there are some very positive points to things being done for you, this can mean that it’s quite easy to accidentally operate a WordPress installation in a way that accidentally either uses a lot of server side resources, or causes browsers to work harder when rendering web pages.
The purpose of this post is to help you avoid some of these accidental scenarios that result in longer page load times, or longer browser rendering times.
Why running WordPress at a lost cost is worth considering
If you run a WordPress site that consumes a lot of server side resources, you’re very likely to end up spending more on your hosting. Running a WordPress site that consumes a lower amount of resources means that you won’t need to spend as much on your hosting. How much you can save can be variable, but I’ve outlined these below in the benefits of running an efficient WordPress site.
As well as cost, you’ll also see an improvement in performance. The consumption of server side resources and page load times in many cases (although not all) go hand in hand.
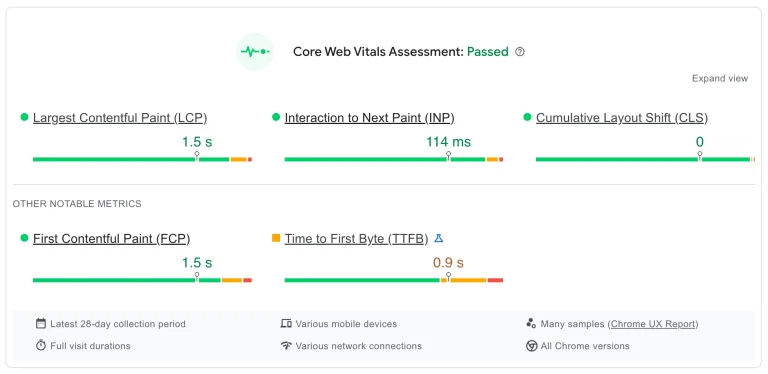
The benchmark that Google use to asses how well a website performs is called “Core Web Vitals“. These are a collection of metrics that’s used to establish how your site performs from a visitors perspective. Whether your site passes Core Web Vitals or not, can have quite an effect on the position of your site in search engine results. Google have been using website performance as a ranking factor since 2022.
Performance doesn’t only matter to Google, it also matters to your website’s visitors. It’s well known that poor performance affects engagement, such as the length of a website visit and bounce rates. Visitors are less likely to spend time on a slow loading website, and they’re less likely to visit again in the future should a website run slowly.
Running a WordPress site that performs well can both improve your position in search engine results, but it can also lead to increased amounts of visitors, repeat visitors, and even increase sales if you’re selling online.
How to go about running a WordPress at a low cost
There are two primary considerations when it comes to running WordPress at a low cost. The first is the use of server side resources, and the second is performance from a visitor’s perspective (including Google, and other search engines).
As I’ve mentioned above it’s very easy to install lots of plugins and use lots of resources, so you might think of a good general ethos of being along the lines of:
“Don’t make your WordPress do anything it doesn’t have to“.
An example of this is image conversion. It takes quite a lot of server side resources to crunch images and convert them from .jpg files to .webp or .avif files. It’s not mandatory that you use WordPress to carry out this image conversion. You could convert the images on your computer before uploading, and then your WordPress wouldn’t need to do any image crunching at all.
Whilst this is just one example, there’s likely to be others. Asking yourself if you can achieve what a plugin would normally do for you, without using a plugin at all, helps a lot.
Thinking of what you can do “outside” WordPress extends beyond the use of plugins to gain functionality alone, and ironically some of this involves installing plugins. I’m specifically talking about caching plugins here. Caching plugins can be used to leverage browser side caching, and in some cases server side caching. Making use of both of these caching mechanisms can reduce server side resource usage, when your website is visited.
Let’s start looking at some actionable steps you can take, or at least consider.
WordPress Themes
There are around 11,000 free themes available for WordPress. Unfortunately not all themes are created equal, and some will be more resource intensive than others. Some themes will cause browsers to work harder than others. Some themes have more functionality than others. The problem is, that you won’t always know this unless you try out themes. It is possible to spend a LOT of time trying out different themes.
There is a kind of “genre” of themes in amongst the available thousands, that are fairly light when it comes to resource usage, they also provide a lot of customisation options, and also generate efficient page output. Examples of some of these are:
In all cases the free version of these themes provide most common functionality, and a paid version provides additional functionality. For example, the free version of Astra doesn’t provide a sticky header, but the paid version does. Blocksy provides a sticky header for free, but you need the paid version to use advanced menus.
The other thing all these themes have in common is that they can be used with a variety of page builders. Which brings me to…
Page builders
If you can do so, make use of the built in WordPress page builder (Gutenberg) rather than installing a page builder. Gutenberg has come on quite a long way since it was originally released, and it’s now very usable, and can be used to make great looking sites.
Whilst it is very tempting to install an easy to use, drag and drop type page builder, by doing this, you’re installing something (which has an overhead) to gain functionality that’s already available in WordPress.
The overhead of some page builders can be quite epic. This site (yes, the one you’re reading) used to use a page builder, and had a homepage that was 4.5MB in size (1.8MB of this was JavaScript).
Moving a way from that page builder and using some sensible caching reduced the size of the homepage to 465KB of which 2.4KB was JavaScript. That’s a reduction of about 90%, and there was very minimal difference in appearance between the two pages. A lot additional 90% of size and JavaScript is extra page output that’s added by the page builder. Browsers have to read all this, and process it, even if it’s not really used on the page itself. Using some page builders can cause additional browser overhead, just by their use alone. I’m not the only person that’s seen issues of where page builders add a lot of code that isn’t needed to page output.
The functionality of the Gutenberg editor can be enhanced using plugins such as stackable and spectra. These aren’t really page builders in themselves. Instead they add page elements that can be placed on a page using Gutenberg. There’s not much of an overhead associated with this, so you can use these to make great looking pages without the fear of heavy resource usage.
f you can stick to the built in WordPress page editor, this will save you a lot of resources, and improve your page output. This in turn increases your chances of passing performance checks such as core web vitals.
Caching and Content Delivery Networks (CDNs)
You should use a persistent object cache. That’s what the “site health” section of WordPress says. It says this for a reason! Object caching caches commonly used parts of your site. This cache can be called upon to reduce the amount of code being executed. This can help reduce server side processing, and resource usage. Object caching needs to be available server side for you to make use of this type of caching. Usually this comes in the form of redis or memcached.
There are plugins you can use such as redis object cache and object cache 4 everyone that provide object caching alone. Object caching is also sometimes built in to other types of caching plugins, that provide additional types of caching in addition to object caching. Examples of these are W3 Total Cache, and Litespeed cache.
In addition some caching plugins will provide some types of optimisation, such as minfying and combining CSS files, or enabling browser compression. Minfying files involves reducing their size by removing whitespace and comments, so this can reduce the amount of data transferred in a page load. Combining files consists of combining multiple CSS or JS files in to single files. Combining reduces the number of files requested in a single page load. A page that results in a fewer number of requests reduces the amount of work a web server has to carry out upon page load. Not only is page load a bit quicker, it’s also less heavy when it comes to server side resources.
Both W3 Total Cache and Litespeed cache provide at least some of these, so they’re quite good plugins to aim for if you want to use one plugin that covers a lot of different types of caching.
The Litespeed cache plugin really comes in to it’s element when it’s used on servers running the Litespeed web server. This plugin communicates with the underlying LiteSpeed Web Server and its built-in page cache to deliver superior performance to your WordPress site. In addition to caching and optimisation, the Litespeed caching plugin also provides image optimisation where it can be connected to en external service (Quic.cloud) which pulls your image, converts them externally, and then sends them back to your site. This allows you have image conversion taking place in your WordPress, but with the resource overhead taking place on an external platform (not your hosting).
Both the Litespeed cache and W3 Total cache plugins have image lady loading facilities. Lazy loading is where images are only loaded if and when they’re displayed on screen. What this means is that only required images are initially downloaded, so this reduces the amount of data transferred for the initial page load. This helps reduce page load times. The Litespeed cache plugin also has a tidy feature to add missing sizes to images, which can help improve browser performance
The Litespeed cache plugin can also be integrated within the Quic.cloud CDN, which can be used on a freemium basis. This means you get 10GB of CDN data transfer for free per month, and you can pay to top up if you need more. You don’t have to use this CDN, but it can help with performance metrics such as time to first byte (TTFB). TTFB is quite important as it affects downstream metrics such as largest contentful paint (LCP) which is part of Google’s core web vitals.
Cloudflare also offer a free version of their CDN, again with limited bandwidth. The super page cache plugin can be used to integrate cloudflare and this can also be used alongside other caching plugins such as W3 total cache.
CDNs are really a “must use” if you’re appealing to a global audience, as they add worldwide points of presence to serve visitors from all over the world. If you’re not appealing to a global audience this doesn’t mean you should instantly rule out CDNs as they do serve additional purposes (such as delivering your content), but whether you should use one or not becomes a bit more specific to how you’re operating your site.
Critical CSS
Critical CSS is what’s used to carry out part of the initial ‘draw’ of a web page that’s displayed above the fold (the part of the page you initially see). There can be additional CSS included in the same file, which can cause a delay in the page being rendered (or drawn), as all the CSS has to be downloaded and applied to the page as a whole.
Ideally, the initial CSS download should only cover the minimum CSS required for the initial draw (this is what critical CSS is), rather than all the CSS.
Whilst a lot of caching plugins allow for CSS minifying and combining, not many handle critical CSS for free.
Luckily the Autoptimize plugin is free and can be used to generate critical CSS and defer the non-critical CSS. This plugin can be used alongside most caching plugins if you only use the critical CSS part of this plugin.
The Database
WordPress stores all it’s variable information (even including the address of your website) in the database. Database tables can be indexed to make the retrieval of data faster and more efficient. The index WP MySQL for speed plugin can be used to add indexes to tables in a few clicks (make sure you’re backed up before you do this).
Databases can also become bogged down over time, with post revisions and transients (temporary data stored in the database). Given enough time this can affect website performance. The Litespeed cache plugin, and the Autoptimize plugin both have database cleaning options that can be used to remove expired transients and post revisions.
The smaller and tidier you can keep your database, the less overhead there is.
Preloading for largest contentful paint (LCP)
The largest contentful paint is the “draw” of the biggest page element. This is usually at the top part of the page and it usually involves an image (the one at the top of the page). The problem with the image is that the page HTML needs to be loaded and parsed just to work out which image to load. A technique called preloading can be used to put a directive in the part of the page to tell the browser to start downloading the LCP image earlier. By loading the LCP image earlier, the initial draw of the main part of the page can take place sooner.
The preload LCP image plugin is really good for this. This plugin adds a section to the bottom of the page where you define which image should be preloaded. As this is a per page configuration, it allows you to specify image preloading on a per page basis.
Because the image is loaded sooner in the page loading process, this reduces the time it takes for the LCP to take place. The LCP time is measured by Google as part of core web vitals.
There is a lot more to optimising for LCP than preloading the LCP image alone. Some of this (such as server response times) is touched on below, but a very concise overview covering optimising for LCP can be found in this video by Google, just in case you’re interested.
Images
The crunching of images, where they’re converted from one format to another can be resource intensive. Ideally, converting your images on your computer before uploading is the best way to avoid this resource overhead.
If you already have a site with a lot of images on it, you could use a batch image converter such as converter for media or webp express so that you control when the image conversion takes place.
As I’ve mentioned above, the Litespeed cache plugin, when integrated with Quic.cloud can be used to optimise/convert images externally on a push/pull basis with no conversion overhead in your hosting.
WordPress Bloat
There’s quite a lot in WordPress page output that doesn’t really need to be there. Most of this comes from the days when WordPress used to be a blog, so there are things like emoji scripts present, for example unless you disable them. Whilst you might want emojis when running a blog and conversing using comments, if your site is more orientated to advertising a business, you probably don’t need emojis. As the emoji script is present by default, it needs to be turned off if your’e not using it, otherwise page output contains extra scripts, and extra requests are generated that serve no purpose.
There’s a lot more than just the emoji scripts that operate like this. Feed links, WLW Manifest, Generator tags, the list goes on.
Luckily there are a few plugins that can be used to disable all this bloat such as unbloater and disable everything.
Server response times
The time it takes for a server to respond is dictated by quite a lot of different factors. One of them being how long WordPress takes to execute code and generate page output (this is why keeping the number of plugins low and periodically cleaning your site’s database is beneficial).
The server itself has an effect on page load times. It is possible to spend a lot obtaining hosting on an expensive server. This would be likely to help with server response times.
The Litespeed web server, which is a drop in replacement for the commonly used Apache web server, provides a greatly reduced page load time, especially in the context of WordPress. This is because the Litespeed server spawns PHP processes in a less time than Apache does. Litespeed web server doesn’t need to be running on expensive hardware to do this, so you’re likely to find cheaper, faster hosting, just by using a provider that offers Litespeed web server based hosting.
The other advantage of Litespeed is that it uses HTTP/3. HTTP/3 also improves server response times. It does this by using UDP (which is faster than TCP/IP). HTTP/3 allows for faster connection establishment by eliminating the need for multiple handshakes.
When using Litespeed, you can gain improved server response times with a lesser cost compared to using expensive hardware based hosting.
As server response times affect all downstream metrics that are measured as parts of core web vitals, you’re more likely to improve these metrics, just by using Litespeed web server based hosting alone.
WordPress Low Cost Checklist
Themes to consider:
Plugins to consider:
- Litespeed cache (this is strongly advisable for Litespeed webserver hosting). There’s a configuration guide for the Litespeed cache plugin here.
- W3 Total cache. There’s a configuration guide for the W3 Total Cache plugin here.
- Autoptimize
- Unbloater
- Disable everything
- Index WP MySQL for speed
- Prelaod LCP image
- Converter for media
- Webp express
Try to find hosting that provides the Litespeed web server and HTTP/3.
Don’t use a page builder if you can avoid it.
Don’t go bananas and install loads of plugins.
Caching/optimisation checklist:
- Caching/optimisation checklist:
- Enable/configure object caching
- Combine and minify CSS and JS where possible
- Minify HTML
- Define a caching policy (to tell the browser to cache static assets)
- Enable browser compression (to reduce the amount data transferred)
- Prioritise critical CSS, defer non-critical CSS
- Defer JS
- Lazy load images
- Enable browser compression
- Preload your LCP image
Index your database and periodically clean transients and post revisions.
Either optimise images before uploading, or batch convert, or convert externally.
Remove WordPress bloat.
The benefits you’ll see when running an efficient WordPress site
By carrying out what’s been outlined above, you’ll have a website that’s running efficiently, and that also generates page output that’s fairly optimised. What this will mean is that your pages load quickly, so you you should see more visitors and longer visit times. You’ll also stand a much better chance of passing core web vitals, which will have a positive impact on where your site is displayed in search engine rankings. Obviously the SEO of your site also affects page rankings, so by combining good SEO practices with optimised page output, your websites ranking in search engine results should be as good as they can be.
As your site is less resource intensive, this means that you can use cheaper hosting. The efforts that you put in to reducing the resource overhead of your site can translate in to saving money.
As we, at netnerd.com appreciate that saving money is something that a lot of us need to do in the current financial climate, we’ve started offering our Essentials hosting package free for the first year with the transfer or purchase of a domain.
We’re also currently running a domain registration offer, and you can use both of these together, to get your first year of hosting for as little as £3.99 plus VAT, which works out at an average of 40p per month. That’s the cheapest WordPress hosting that I’ve ever heard of!. You might well be thinking that there’s a reason for this being so cheap, perhaps that it’s VERY low in resources, but it’s a reasonable package, and we have customers already using this to host their WordPress website.
What you’d get for this £3.99 plus VAT up front cost is:
- .co.uk or .uk domain registration
- 1GB web space
- Up to 4 databases
- One click WordPress installer
- Staging, cloning and push to live facilities
- Unlimited bandwidth
- 75% CPU core availability
- 1GB RAM
- Free SSL certificates
- Free automatic backups
- cPanel hosting
- Object caching available
- Litespeed web server based hosting
- HTTP/3
If you’re thinking of starting to use WordPress, or publishing a new website and costs have been holding you back, you can now get a whole year’s worth of web hosting and domain registration for under £5 to get you started.