Making your own website, the two most difficult parts: If you’ve decided to make your own website and it’s your first attempt, there are two things that you really need to take in to account before getting started. In this post I’ll be talking about the two main things that a lot of people struggle with when publishing their first website, which are ease of use, and search engine optimisation (SEO).
Ease of use (the first difficult part).
If you take your everyday computer, phone or tablet, it’s fairly easy to use. This is mostly because people have been paid to make those things easy to use. Some of the money made from selling these products is reinvested to make them easier to use, which in turn means that they’re likely to sell more. Like a positive feedback loop.
Unfortunately websites and web hosting doesn’t have quite the same positive feedback loop that end user devices to, and consequently it’s harder to use.
For this to make sense, I’m going to have to explain a bit of history.
The beginning of the web.
Tim Berners Lee is the person that invented HTML, and it’s this that websites mostly use. The intention of this invention wasn’t to create a global network of websites. The intention was to provide a mechanism by which authors of scientific papers could link to, and cite, the content of paper published by other scientific authors. You wouldn’t be far off the mark if you thought of Wikipedia as a bit like this. I would guess that Wikipedia is a bit like the initial vision that gave birth to HTML. The purpose was to address challenges in information sharing among researchers who were dispersed geographically.
Not only did Tim Berners Lee develop HTML, but he also developed the first web browser, called WorldWideWeb (later renamed Nexus), and the first web server.
All of this was then made publicly available for free.
The “for free” part is very important.
Open Source Software.
Open source software isn’t made by a company that makes money from producing software. It’s made by a collective of enthusiast developers. These people are very technically adept, and they don’t tend to get paid for their work or contributions to open source software products.
Open source software is free for anyone to use at no cost.
Because the people contributing to open source software projects don’t get paid, these lack the positive feedback loop mentioned above, that makes software easier to use.
Because open source software is written by technically adept people, most of the use of these open source pieces of software involves typing commands, rather than using a graphical user interface (GUI).
Imagine coming to work, and turning your computer on, and being faced with a black screen with just a flashing cursor in the top left hand corner. That’s what a lot of open source software looks like.
What Runs the Web?
The web runs mostly on open source software.
Whilst there are other variations a lot of this is what’s referred to as the LAMP stack. This is:
- Linux: The underlying operating system used by a lot of servers that host websites.
- Apache: The web server (the part that serves requests for web pages).
- MySQL: A database server (the part where all the variable website content is held).
- PHP: The (mostly static) code that interacts with what’s in the database to make page output (which is then passed back to the web server, that’s serving the requested page).
What most web providers do, is make a selection of this freely available software available fro their customers to use. The web hosting providers do most of the typing at the command prompt so that their customers don’t have to. They wouldn’t have very many customers if they didn’t do the the typing part for them.
In addition to the LAMP stack above, here at Netnerd we have the cPanel/WHM web hosting software running on our servers. This provides some management interface to control and administer what’s in the LAMP stack, but we also have to do a lot of typing in black boxes to make the stack run properly, efficiently, and to keep it secure and operational.
What cPanel provides is something that we can sell to customers, which is really a management interface used to interact with the things in the LAMP stack that people need to be able to run a website.
The cPanel software itself isn’t that orientated to making websites. It’s more orientated to being able to administer the things that you need to be able to… to be able to make a website. Whilst this sounds a bit like I’m splitting hairs there’s a difference.
If we use WordPress as an example, when you’re manually installing WordPress you need to create a database, and a database user, then assign the user to the database (granting privileges when doing so). If you didn’t have cPanel (or equivalent) running on the server, you’d have to do all this by typing.
What cPanel provides is an interface that gives you a few boxes you fill out to define only what you need to (the name of the database, the name of the database user and the database password). It also gives you an “assign a user to a database” section.
By doing this, cPanel makes it possible for someone with a general understanding to be able to approximate their way through database creation, rather than this person needing to know exactly what to type. Consequently cPanel makes the administration of web services more accessible to a greater number of people. Go cPanel!
What runs websites?
The LAMP stack that I’ve mentioned above provide the facilities that a lot of websites need to run. The LAMP stack itself doesn’t provide the thing that’s uses to make the website’s pages and content, though. Things used to make website content run on top of the LAMP stack, or in addition to it.
There are a lot of different ways that you can run a website and make content for pages.
In order of hardest to easiest:
Self coded and maintained websites.
This is the “hardest” way of running a website. It generally involves writing code. Some people both write the code and run the stack as well. People that do this are usually called “full stack developers”. In big organisations (think Amazon sized) there are teams of these people all working to run a company’s website or online services.
This isn’t really an option for someone that’s completely new to making websites unless they have a lot of spare time, and the inclination to do a lot of learning.
Content Management Systems (CMS).
These are web applications that run on top of the LAMP stack. They provide some kind of interface that you can use to make website pages and content, and add functionality (booking systems or contact forms, for example).
Examples of these pieces of software are WordPress, Drupal, and Joomla. There are lots of CMS’ available. Again, these are usually open source pieces of software, so you don’t have to pay for them, but they can also be unintuitive, and hard to get to grips with. This is because they lack the positive feedback loop of improvement and ease of use that’s applicable to paid for software. It’s not that they don’t improve over time, they do, but this isn’t as quick as paid for software.
CMS’ are easier to use than typing in to a terminal, but they’re also harder to use than you might expect. With CMS’ there’s also an element of “it’s easy to do things wrong”, which to some degree you’d only find out by doing something wrong. A lot of people can find CMS’ frustrating due to this.
Easy Website Builders.
These have really come about to provide an easy way to make websites. These are usually paid for, and consequently do have the positive feedback loop involved with paid for products.
Examples of these types of website builders are Wix, Weebly, and Squarespace. Whilst these types of website builders are easier to use, they do have drawbacks. The obvious is that they cost. The other draw back is that they don’t do everything that you might want them to, and they often don’t provide complete granular control over your web page’s contents.
As you need granular control over page content for search engine optimisation (SEO), easy to use website builders in many cases, aren’t very good for SEO, and it’s SEO that results in your site being found online.
When it comes to ease of use there’s an inverse relationship between ease of use and being found online. The easier it is to make a website, the harder it becomes to for that website be found online. Usually the purpose if making a website is to be found online, and the chance of this being effective is reduced when using something that’s easy to use when making a website.
If you’re making a website for the first time, and have decided to use an easy website builder type service, you probably won’t find any of this out until you’ve completely made your website, and have started investigating why you’re not getting many visitors.
This brings me to the second part of what’s difficult…
Search Engine Optimisation (SEO) the second difficult part.
Search Engine Optimisation is a collection of efforts applied to a website to make it appear higher in search engine results.
The hardest part about search engine optimisation is that search engines don’t explicitly state how their algorithms work, so there’s not a definitive manual when it comes to SEO.
The second hardest thing about SEO is that it’s an ongoing exercise, so you can’t just to it once and leave it at that. You have to keep doing it and doing it. You probably didn’t know that you’d have to spend a lot of time carrying out an ongoing exercise for which there’s no manual when you decided to make your own website did you?
For all this to make sense, you’ll have to imagine (or think back to) a pre google internet.
Before there was Google.
In the mid to late 90’s the internet existed, and there were websites, and websites contained a wealth of information.
The problem was finding that information. Whilst search engines did exist (such as Excite, Ask Jeeves, and Yahoo search) they weren’t amazing at finding relevant results, so you had to trawl through results to find what you were looking for.
When Google was released.
Google was released in 1998. The most amazing thing about google was that the best result was at the top, so you could click that, and find what you wanted. No more trawling through website pages. You could find what you wanted to in seconds, rather than minutes or even hours.
Whilst sounds great, people started to wonder how they could get to the top of page one in google.
Initially there was a lot of “tricking google to get to page one” going on, such as meta keyword stuffing and link farms to gain dodgy backlinks. This effectively undermined google as it manipulated results pages to try and get not-so-great sites to the top. Achieving this would have meant that people using google would have had to start trawling through results again, and google would have become less popular because of this.
Ranking factors.
Google had to start using a big list of indicators to work out how to rank web pages in results. These are called ranking factors. There’s about 200 of them, and they cover a wide range of different things ranging from the age of the domain, to how many times certain words or phrases appear on a page (and where), to the performance of the site itself (load times, roughly) and the freshness of content.
If we take “freshness of content” in to account, to keep your website’s content fresh, you’re going to need to keep adding to it, updating it and maintaining it. This is one of the main things that people making a website for the first time don’t know. You effectively have to use your website to feed google, like a pet.
Whilst creating new content is fine if you’re making a blog, as fresh, new content comes naturally, how would you handle new content for a website you’ve made to advertise your plumbing services? Fixed a leak today… got new pipes, really bendy!
I’m being flippant. Part of Google’s algorithm (so people believe) takes in to account that small business websites aren’t going to be updated as frequently as blogs. Mind you, there may be a devious plumber out there who IS also running a blog.
Seriously though, continously pumping out content isn’t something that you’d usually consider as a requirement when you’re thinking of making a new website. It is something that you need to consider though. Now if you also consider it takes around a day to write an blog post like this one, you could end up dedicating quite a lot of days to writing website content.
SEO for Easy Website Builders.
The other part about SEO, is that you can find out what you need to do, but how do you actually do it? Well, that’s the thing with some of the easy website builder type services: In some cases, you can’t.
Yes, that’s right. An easy website builder doesn’t always provide a facility to allow you to undertake some SEO activities. Consequently it can be harder to attract visitors JUST because you’re using some kind of easy website builder type service.
Some SEO activities will involve making changes to a site’s HTML, CSS or maybe even JavaScript. You don’t get access to these with easy website builders. When it comes to improving load times, this is pretty much a non starter, simply because you don’t have access to anything that you’d need to be able to do this when using an easy website builder service.
SEO for CMS’.
Undertaking SEO on a CMS based site can feel a bit like “get the prize for finding the right box to write the right thing in”. If you take in to account what I’ve mentioned above about CMS not being very intuitive to use, then consider having to apply numerous very specific changes to improve the SEO of your site, you can probably imagine how easy it is to get annoyed with trying to find “where things go”.
Once you know, you know, but if you’re finding all this out as a first time attempt, it can be time consuming, difficult and frustrating.
SEO for self coded websites.
You control the code, you can do what you like! Then again this isn’t your first attempt because you’re a full stack developer with a degree in computer science earning £60K a year. Go you.
At this point you might well think “I know, I’ll get a full stack developer with a degree in computer science to make me a website, pay them a bit, job done”.
Remember the freshness of content? The job is never done, so you’re either employing this full stack developer (for £60K a year), or paying them regularly as a contractor. The latter is probably a bit unlikely considering they get paid well due to the skills and qualifications and updating your site is fairly low down their list of priorities.
Indexing your site.
Indexing (or crawling) is when search engines read your site. In the beginning you have to ask them to do this using a webmaster tools account (one for each search engine).
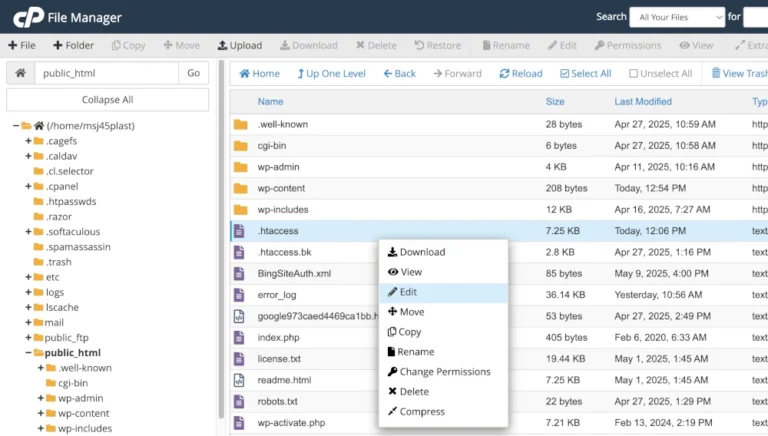
You’ll also have to have sitemap (this is an XML file that details your site’s pages) and a robots.txt which is a text file that instructs search engines about your site (what should and shouldn’t be crawled for example). In some cases to be able to use and deploy these, you need to understand a bit about how files are used by web servers. Although this isn’t very difficult to pick up, it’s another thing on a quickly growing list of things you’ll need to do when making a website for the firs time.
There’s “off page SEO” as well.
If you’re making a website for the first time, this might come as news to you, but you have to do SEO “things” that are external to your website:
- Backlinks: These are other sites linking to your site. Search engines use these as an indication of legitimacy and your area of expertise. Whilst listing your website in business directories may be OK for small business websites, you may need to do things like guest blog posting on other people’s websites. Yes, that’s right, you have to put content on someone else’s website to make your website more popular.
- Social media: Yep, you got it, you’ll need to mention your site on social media. Whilst this isn’t too painful if you’re regularly blogging (as new blog posts give you something to promote), if you’re not blogging you’re going to need to get creative with your social media.
- Forum Participation: This usually involves adding to forums by answering questions and providing valuable insights, with occasional links to your content when relevant.
- Influencer and Blogger Reviews: This sounds very modern doesn’t it? This mostly consists of asking bloggers or influencers to review your products or services on their sites, generating high-quality backlinks and referrals. I asked Kylie Jenner to review our reseller hosting package the other day, but she never got back to me. I can’t think why.
There’s more you can do as well, such as brand mentions, podcast appearances, press releases, the list goes on… and on… and on.
If you’re reading this as a first time website maker, you probably either don’t believe me, or you’re going pale thinking about all the hours that you’d have to put in just to cover the off page SEO part. It does make you wonder how accessible it is for people to make websites doesn’t it?
How accessible is website creation?
It depends a bit how you define website. If you’re talking “collection of words and pictures on the internet” it’s fairly accessible. Then again, if you used an easy website builder to make your website it might not be found very easily.
If you’ve got a fair amount of time available, and you’re willing to read up on things, and work things out, then you may well get on OK with the CMS approach. That said, this isn’t a one off job done type affair. You’ll have to keep updating and adding to your website to maintain popularity or search engine rankings. This in itself can be time consuming. If you’re willing to undertake an ongoing effort this may well work out OK for you, but it is going to be an effort, and it’s going to take up a lot of your time (at first, at least).
If you’ve got A LOT of time on your hands, and a fair amount of disposable income, you could go to university and become a fulls tack developer, and then making websites would be a walk in the park. Mind you, you’d probably not be making websites at all if you had this kind of free time and spare money.
There are loads of websites, surely not everyone has to go through this?
You’re right, they don’t. When it comes to websites doing it right the first time, and experience counts for a lot. This saves a lot of time and effort. If it’s your first time at making a website you won’t have the experience and you won’t always know how to do it right the first time. This is really the problem when it comes to making a website. So how can you overcome this?:
- Pay someone with experience to make your website. A lot of people do this. A fairly good small business website will usually cost you somewhere in the region of £1000 to £1500, although you can find cheaper alternatives, such as experienced people that make websites as a side gig for cheaper, or freelancers from sites such as fiverr.com and freelancer.com (although it’s worth being cautious and selective with these). You might also find that your hosting provider will make a website for you. We offer a low cost website creation service, and companies like bluehost will make them on a consultancy basis (but they don’t give any pricing on their website). Having a good website made for you probably will be more expensive than you think it will, just because there’s lots being taken in to account that you didn’t know about (see above).
- Make a practice website first. Yes, I know I sound like I’m not the full ticket by saying this, but the experience you gain from making a practice website will pay dividends when you come to make a second website that’s to serve a purpose.
- Learn as you go. This isn’t the prettiest of options and it might take a lot of time due to having redo things (maybe even completely remaking your website), but it’s still an option. I had to completely remake this website (the one you’re reading) due to problems with performance and the mobile menu disappearing. It now passes core web vitals.
- Get your friend’s kid to make one on for you because they’re good with computers. This option rarely ends well. Imagine a kid with no affinity to your company getting through all the above, in a way that adequately fulfils your website’s requirements. It’s not exactly realistic now is it?
What Netnerd are doing to make things easier.
As we know that making websites can be challenging when doing it for the first time, we’ve taken some steps to make things as easy for you as we can.
We can provide the weebly site builder for free if you’d like to use an easy website builder type service. We trialled various easy to use website builders with a selection of our customers and Weebly was what the majority found easiest to use. Although it’s SEO options are a little limited, it’s not as limiting as some easy to use website builders, as it provides page address customisation, page title customisation, heading tags, meta description and keywords, and image alt tagging facilities.
Yes, we now offer a website creation service. We’ll make you a WordPress based website for £499 plus VAT, which is somewhere between a third and half what you’d normally pay. We’ll undertake on page SEO and optimise performance (which also helps with SEO) included in this cost.
We provide the softaculous app installer with all our shared hosting packages. This allows you to install commonly used CMS (including WordPress) in a few clicks, with no need to manage databases, database users and update config files. Softaculous can also be used to create staging sites which can be used to test your changes, and push staging sites to live, all in a few clicks.
The Litepseed web server is the easiest way we’ve found to pass core web vitals when using WordPress due to the significant performance benefits it provides when used with a respective plugin.
This means that someone who’s new to WordPress can pass their core web vitals by installing the Litespeed caching plugin and undertaking some basic configuration steps. The improvement in performance that this provides negates the need to undertake lots of technical optimisation measures in your WordPress to improve your websites’s performance to pass core web vitals.
We provide both redis and memcahed object caching on all our shared servers by default. This provides a caching mechanism that can be used by common CMS to cache parts of the site that are commonly used This both improves performance, and reduces resource usage overhead. Again this can help minimise technical optimisation measures, and it can also negate the need to upgrade your account to obtain more RAM and CPU resources.
We’re currently offering our Unlimited Web Hosting package at a a cost of £1 per month (plus VAT) for the first 6 months. This gives you a chance to try out making a website with a minimal up front expense.
We also offer cheap WordPress hosting at a a cost of £1 per month (plus VAT) for the first 6 months, and then £4.99 per month thereafter.